Shopifyで運営するECサイトにおいて、顧客タグは非常に便利な機能の1つです。顧客タグを活用することで、顧客を特定のグループに分類し、そのグループに対して特別な販売施策を実施することができます。
本記事では顧客タグの設定方法や活用方法、おすすめのShopifyアプリを紹介してます。
これからShopifyで顧客タグを活用しようと考えている方はもちろん、すでに顧客タグを使っているけれど活用方法に悩んでいる方にも、ぜひ参考にしていただければと思います。
顧客タグではなく、商品やブログ記事のタグ活用については下記のブログ記事をご参考にしてください。
Shopifyのタグを活用するメリット|タグ一覧を表示する方法
Shopifyの顧客タグとは?
顧客タグは、Shopifyストアの顧客管理機能の一部で、Shopifyオーナーが顧客を特定のグループやカテゴリに分類するために使用するラベルです。顧客タグを使用することで、顧客を簡単に整理し、特定のニーズに合わせたマーケティングやプロモーションを行うことができます。
Shopifyヘルプセンター内には「お客様タグ」と表現している箇所もありますが、「顧客タグ」と同義となります。
顧客タグを活用するメリット
セグメントできる
顧客を特定のグループに分けることで、マーケティングキャンペーンやプロモーションをターゲットしやすくなります。例えば、「VIP顧客」や「新規顧客」などのタグを使って、それぞれに適したメールマーケティングを行うことができます。
パーソナライズに活用できる
顧客の購買行動や好みに基づいてタグを設定することで、顧客が興味ありそうな商品のレコメンドなどよりパーソナライズされたショッピング体験を提供できます。例えば、特定の製品カテゴリに興味がある顧客に「興味:ファッション」といったタグを付けることができます。
自動化や効率化ができる
顧客タグを利用して、特定のタグが付いた顧客に自動的に割引や特典を適用することができます。また、特定のタグが付いた顧客だけに会員限定販売を実施することも出来ます。これにより、顧客満足度を高めながら効率的に運営を行うことが可能です。
分析に活かせる
顧客タグ別にデータを分析することで、どのセグメントが最も売上に貢献しているかや、どのマーケティング戦略が効果的であるかを理解するのに役立ちます。
顧客タグの活用例
セグメントする
Shopify純正のセグメント機能を利用することで、特定の顧客タグがついた会員のみを抽出することが出来ます。
メルマガ配信する
前述のセグメント機能とShopifyメールを組み合わせることで、特定の顧客タグがついた会員に対して、メルマガを配信することが出来ます。
会員ランクを付与する
Shopifyのセグメント機能や会員ランクアプリを利用することで、特定条件を満たした会員に対して「シルバー」や「ゴールド」などの顧客タグを設定することが出来ます。
下記のブログ記事では会員ランク制度の導入メリットや顧客に会員ランクを設定する方法、おすすめのShopifyアプリを紹介しています。ご参考にしてください。
Shopifyの会員ランクアプリ4選|会員ランク制度のメリット・デメリット
VIP会員限定に商品を販売する

顧客タグとShopifyアプリ「RuffRuff 予約販売」を活用することで、VIP会員(VIPタグの付いた会員の場合)だけに商品を販売することが出来ます。
詳しい設定方法は下記のブログ記事もご参考にしてください。
Shopifyで会員限定販売やVIP会員限定セールを設定する方法
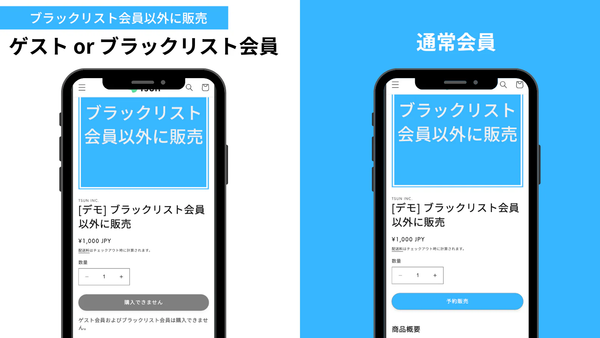
ブラックリスト会員からの購入を制限する

顧客タグとShopifyアプリ「RuffRuff 予約販売」を活用することで、連続でキャンセルしたり、転売したりなどでブラックリストに登録された会員が特定商品を購入でいないように制限する事ができます。
詳しい設定方法は下記のブログ記事もご参考にしてください。
1人1個までと購入数を制限する

顧客タグとShopify Flowおよび、Shopifyアプリ「RuffRuff 予約販売」を活用することで、1人1回かつ1人1個までしか購入でいないように購入制限を実施できます。
詳しい設定方法は下記のブログ記事もご参考にしてください。
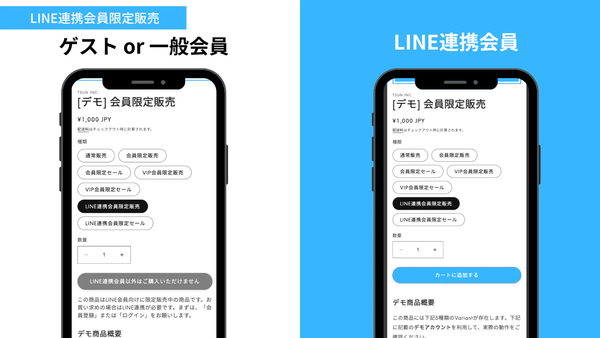
Line連携した会員限定に商品を販売する

顧客タグとShopifyアプリ「RuffRuff 予約販売」、LINE連携アプリを活用することで、特定商品をLINE連携した会員だけに販売することが出来ます。
LINE連携した会員だけに限定販売を実施することで、「私しか入手できない」「私しかお得に買えない」状態を作ることができ、消費者の購買意欲を刺激するメリットを期待できます。また、LINE連携数を増やす効果も期待できます。
詳しい設定方法は下記のブログ記事もご参考にしてください。
顧客タグを設定する方法
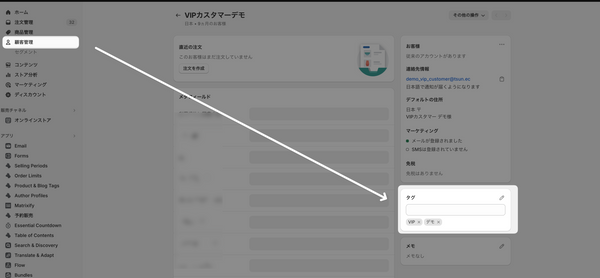
顧客管理画面で設定する

Shopify管理画面の左メニューにある「顧客管理」から、タグを付けたい会員を選択、会員詳細ページの画面右側にある「タグ」セクションより、顧客タグを追加や削除することが出来ます。
Shopify Flowで設定する

出典:Shopify Flow|Shopifyアプリストア
次に、Shopify純正のアプリ「Shopify Flow」を利用する方法です。
Shopify Flowを利用することで、新規注文のタイミングで顧客のこれまでの購入金額や購入回数に応じて顧客タグ自動で追加・削除することができます。
下記の記事ではShopify Flowに関して詳しく紹介しています。ご参考にしてください。
Shopify Flowとは?|メリットやデメリット設定方法を紹介
Shopifyアプリで設定する
会員ランクアプリやタグ付けアプリを活用することで、特定の条件下で顧客タグを自動で追加した入、削除したり出来ます。
下記のブログ記事では会員ランクアプリについて詳しく紹介しています。ご参考にしてください。
Shopifyの会員ランクアプリ4選|会員ランク制度のメリット・デメリット
顧客タグの活用におすすめのShopifyアプリ
RuffRuff 予約販売
「RuffRuff 予約販売」はShopifyストアで簡単に予約販売を実現できるShopifyアプリです。本アプリを上手く活用することで「期間限定販売」や「期間限定セール」、「発売前予告」、「繰り返し販売」、「会員限定セール」、「VIP限定販売」、「後払い」などの様々な販売も可能です。
他の予約販売アプリにはない商品出荷前に支払回収できる「後払い」機能などのユニークな機能もたくさん存在します。スピード、使いやすさ、安心性などの基準を満たしたShopify公式の最高品質アプリの証「Built for Shopify」も獲得しています。
引用元: RuffRuff 予約販売
RuffRuff 注文制限
「RuffRuff 注文制限」はアプリ1つで個数制限や金額制限、同梱制限、会員制限を実施できるShopifyアプリです。
日本初のCart and Checkout Validation APIを利用したShopify アプリで、これまでフロントでしか対応できなかった注文制限の処理をサーバサイドで実現しました。そのため、既存の注文制限アプリに比べ、より突破されにくい堅牢な注文制限を実現することが可能です。
RuffRuff 予約販売では顧客タグを利用した会員限定販売のみ実施できますが、顧客メタフィールを利用した会員限定販売は実施できません。一方で、RuffRuff注文制限では顧客タグだけでなく、顧客メタフィールドを利用した会員限定販売を実施できます。
EasyTaging

出典:EasyTaging|Shopifyアプリストア
EasyTagingはタグを自動でつけることできるShopifyアプリです。特定の条件に一致する注文、商品、顧客に自動的にタグを追加や削除することができます。タグ付けルールの作成をサポートしてくれるAIアシスタントを利用することも出来ます。
EasyTagingの料金プラン
| プラン名 | 料金 | 内容 |
|---|---|---|
| ベーシックプラン | $4.99/月 |
月間最大2,000タグ 注文、商品、顧客へのタグ付け 自動タグ付け |
| スタンダードプラン | $9.99/月 |
月間最大10,000タグ 注文、商品、顧客へのタグ付け 自動タグ付け |
| アドバンスドプラン | $19.99/月 |
月間最大50,000タグ 注文、商品、顧客へのタグ付け 自動タグ付け |
| プロプラン | $49.99/月 |
月間最大200,000タグ 専用キューインスタンスを使用したタグ付けの優先設定 自動タグ付け |
顧客タグを活用する際の注意点
大文字と小文字の扱いに注意する
セグメントでは顧客タグの大文字と小文字が区別されません。しかし、Shopifyアプリでは大文字と小文字を区別するものがあります。各機能や各アプリの大文字と小文字の扱いに対する仕様のゆらぎにより、顧客タグを活用して実現したいことがうまく実現できない場合があります。
顧客タグを付けすぎない
顧客タグは、自由度が高く複数設定できる特徴があるため、タグを細分化しすぎると似たようなタグが乱立したり、毎回どのタグを使用するか悩んだりと管理が複雑になります。
なるべく最初からシンプルに管理できるようにある程度の分類項目やルールを決めておきましょう。
最後に
本記事では、Shopifyの顧客タグの活用方法について詳しく解説しました。顧客タグを活用することで、会員ランク制度の導入、VIP会員限定販売、ブラックリスト会員からの購入制限、購入数の制限、LINE連携した会員限定販売など、様々なマーケティング施策を実現することができます。また、顧客のセグメントや分析などに活用することも出来ます。本記事を参考にぜひ顧客タグを有効活用してください!
最後に、今回は顧客タグの活用におすすめのShopifyアプリを紹介しましたが、下記のブログ記事では「集客」や「売上拡大」、「ブログ記事拡張」など様々なおすすめアプリをジャンル別に紹介しています。ご参考にしてください。














