FAQとは
FAQ(Frequently Asked Questions)は、よくある質問とその回答を集めたリストです。
主な目的は、顧客が持つ可能性のある共通の質問に効率的に答え、それによって顧客サポートの負荷を軽減し、ユーザー体験を向上させることです。
ShopifyストアにFAQ(よくある質問)を表示するメリット
ShopifyストアにFAQを表示するメリットは下記になります。
それぞれ詳しく紹介します。
顧客サポートの効率化
FAQセクションによって顧客自身が疑問を解消できるため、顧客サポートへの問い合わせが減少します。これにより、サポートチームの負担が軽減され、より複雑な問題に集中できるようになります。
購入決定の促進
購入前に顧客が持つ疑問や懸念をクリアにすることで、購入プロセスをスムーズに進めることができます。これは、コンバージョン率の向上に直結します。
SEO(検索エンジン最適化)への貢献
FAQを表示することで自然な形でキーワードを含むことができるため、これまで獲得できていなかったロングテールなキーワードに対して検索流入を獲得できる可能性があります。
下記の記事ではShopifyで出来るSEO対策をいくつか紹介しています。ご参考にしてください。
Shopifyで出来るSEO対策|SEOの基本やメリット・デメリット、アプリも紹介
信頼性の向上
顧客の疑問や懸念に前もって答えることで、ストアの信頼性と透明性を高めることができます。
ShopifyストアにFAQ(よくある質問)を表示するデメリット
最新情報を維持管理する手間
FAQセクションは、定期的に更新して最新の情報を提供する必要があります。これは、特に製品ラインナップが頻繁に変更される場合、時間と労力がかかる作業となります。
過剰な情報提供のリスク
FAQが非常に詳細になりすぎると、顧客が必要な情報を見つけるのが難しくなる可能性があります。情報の整理と提示方法が重要です。
ShopifyストアにFAQ(よくある質問)を表示する方法
ShopifyストアにFAQを表示する方法は下記になります。
それぞれ詳しく解説します。
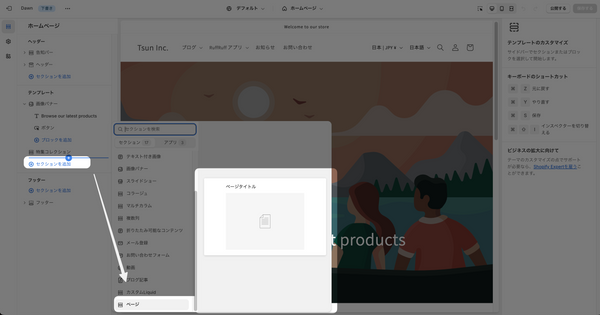
ページを作成する
まずは、Shopifyのページ機能にてFAQ専用のページを作成する方法です。
ここで作成したページは人気テーマ「Dawn」や「Taste」など用意されている「ページ」という名称のセクションブロックを利用することで、様々な場所に表示することができます。

メリットとしては、無料かつ簡単に対応できる点です。ただし、FAQでよく見かけるアコーディオン形式での表示はできません。
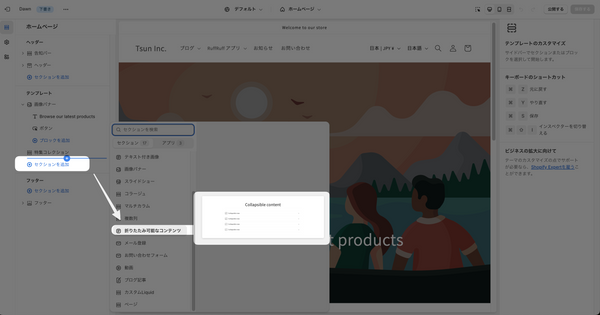
Shopifyテーマのセクションブロックを利用する
次のShopifyテーマのパーツを利用する方法です。
前述のページで作成する方法では、アコーディオン形式でFAQを表示することができませんが、Shopifyテーマに提供されているアコーディオン形式のブロックを利用することで、実現できます。
Dawnの場合は、「折りたたみ可能なコンテンツ」という名称のセクションブロックになります。こちらも既に用意されているセクションブロックなので、無料で対応することができます。

Shopifyアプリを利用する
続いては、Shopifyアプリを利用する方法です。
Shopifyアプリを利用することで、FAQを様々なデザインで表示することができたり、FAQを検索できたり、チャットボット対応できたりします。様々な機能がある一方で月額費用が発生します。FAQに掲載する情報が少ない場合は検索機能もチャットボット機能も余剰機能となりますので、本当に必要なのか検討しましょう。
ソースコードをカスタマイズする
最後にソースコードをカスタマイズする方法です。
前述の3つの方法に比べて自由度高くやりたいことを実現できる可能性が高いです。その一方で、プログラミング知識が必要だったり、外注する場合は外注コストが高くつくデメリットがあります。
FAQを表示できるShopifyアプリ 4選
ShopifyストアにFAQを表示できるアプリは下記になります。
- HelpLab FAQ Page, Product FAQs
- HelpCenter | FAQ Page Builder
- FaqKing: Help Center & FAQ
- Prime Review
それぞれ詳しく紹介します。
HelpLab FAQ Page, Product FAQs

HelpLab FAQ Page, Product FAQsは、ShopifyストアにFAQページを簡単に作成し、顧客サービス時間を削減するためのFAQアプリです。FAQのデザインはカスタマイズが可能で、フォント、色、スタイルの調整を通じてブランドの特色を反映させることができます。検索可能なFAQページも作成でき、ページの読み込み速度も速いのが特徴です。無料プランでは10件のFAQを作成でき、有料プランではより多くのFAQと追加機能を利用でき、月額7.99ドルのプランではFAQを無制限に登録できます。
商品の細かい使い方などFAQに掲載したい情報が多い場合に適しています。
HelpCenter | FAQ Page Builder

HelpCenterはShopifyストア向けの包括的なカスタマーサービスソリューションを提供します。このアプリには、FAQページ作成するだけでなく、ライブチャット、チケットシステムが含まれ、複数チャネルからの問い合わせを一元管理することも可能です。本アプリを利用することで、顧客サポートの自動化や効率化を手助けしてくれます。無料プランから始められ、より多くの機能を必要とする場合には有料プランへのアップグレードが可能です。
FaqKing: Help Center & FAQ

FaqKing: Help Center & FAQは、ShopifyストアのためのFAQページやヘルプセンターを作成できるアプリです。完全にカスタマイズ可能で、ブランドやスタイルに合わせてフォントサイズ、色、スタイルなどを調整できます。テーマの変更を必要とせず、コーディング知識がなくても使用できる便利な機能が備わっています。本アプリはスピード、使いやすさ、安心性などの基準を満たしたShopify公式の最高品質アプリの証「Built for Shopify」も獲得しています。
Prime Review

Prime Reviewは日本企業が開発したShopifyアプリです。日本語対応しており、このアプリ1つでFAQ機能だけでなく、商品レビュー機能、お気に入り機能を導入することができます。
下記のブログ記事では、Shopifyにレビュー機能を導入するメリットやおすすめのレビューアプリを紹介しています。ご参考にしてください。
Shopifyにレビュー機能を入れるメリット|おすすめレビューアプリも紹介
下記のブログ記事では、Shopifyにお気に入り機能を導入するメリットやおすすめアプリも紹介しています。ご参考にしてください。
Shopifyにお気に入り機能(ウィッシュリスト)を導入するメリット|Shopifyアプリも紹介
最後に
ShopifyストアでのFAQセクションは、顧客サポートを効率化し、購入プロセスをスムーズに進める重要な役割を果たします。メリットが多い一方で、維持管理には注意が必要です。選択肢は多岐にわたり、直接Shopify管理画面を使用する方法から専用アプリを利用する方法まで、あなたのニーズやリソースに最適な解決策を選ぶことが大切です。FAQの効果的な活用により、顧客満足度の向上とビジネスの成長を実現しましょう。
今回はShopifyでFAQを表示できるShopifyアプリを紹介しましたが、下記の記事では売上向上や集客拡大、業務効率化に役立つShopifyアプリを紹介しています。ご参考にしてください。














