みなさんは、ご自身のShopifyストアのカートボタンに対して、下記のようなカスタマイズを行いたいと思ったことはありませんか?
- 在庫切れの場合に予約販売ボタンに切り替えたい
- 在庫切れの場合に再入荷通知ボタンに切り替えたい
- 新商品発売前にカートボタンを無効化し、発売開始のタイミングで有効化したい
- 期間限定でカートボタンを有効化したい
- 毎週水曜日だけ、毎月5のつく日のみカートボタンを有効化したい
- 特定会員のみカートボタンを有効化し、ゲスト会員は無効化したい
など
Shopifyの元々のカートボタン機能では、在庫切れ状態と通常販売状態の2種類しか存在しないため、上記のようなカスタマイズが実現できません。
本記事では、カートボタンをカスタマイズできるShopifyアプリを紹介し、そのアプリを活用した様々なカスタマイズ事例を紹介します。
Shopifyのカートボタン(購入ボタン)について
はじめに、Shopifyのカートボタンは下記の表のように、商品の設定(「在庫切れも販売を続ける」へのチェック有無)と在庫の状態(在庫のありなし)により切り替わります。
※ ただし、ご利用いただいているShopifyテーマによっては、下記以外の切り替えも可能な場合があります。
カートボタンの状態
| 商品の設定 | 在庫の状態 | カートの状態 |
|---|---|---|
| 「在庫切れも販売を続ける」にチェクなし | 在庫なし |
・カートボタンは無効化 ・在庫切れの文言が表示 |
| 「在庫切れも販売を続ける」にチェクなし | 在庫あり |
・カートボタンは有効化 ・カートに追加するの文言が表示 |
| 「在庫切れも販売を続ける」にチェクあり | 在庫なし |
・カートボタンは有効化 ・カートに追加するの文言が表示 |
| 「在庫切れも販売を続ける」にチェクあり | 在庫あり |
・カートボタンは有効化 ・カートに追加するの文言が表示 |
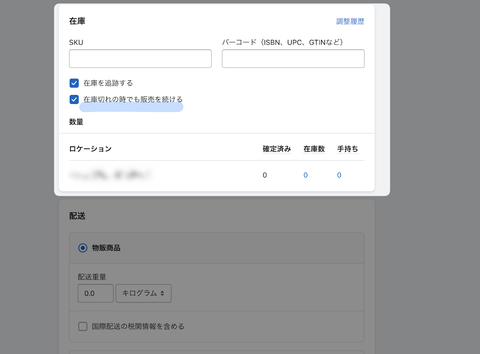
「在庫切れも販売を続ける」は、Shopifyの商品管理画面から商品単位(正確にはバリエーション単位)で設定できる設定値で、チェックがついていると商品の在庫が切れても販売を続ける事ができます。
一方で、チェックを外していると在庫切れ時はカートボタンが「在庫切れ」となり、商品をカートに追加できなくなったり、カートに元々残っていた商品を購入しようとするとチェックアウトページでエラーになったりします。

カートボタンを自由自在にカスタマイズできるShopifyアプリ
前述の通り、Shopifyの元々のカートボタンは、シンプルな切り替えしかできないません。
「在庫切れ時にカートボタンを予約販売ボタンに切り替えたい」や「在庫切れ時に再入荷通知ボタンに自動で切り替えたい」、「特定会員のみカートボタンを有効化し、ゲスト会員(ログインしていない会員)に関してはカートボタンを無効化の状態にしたい」、「特定期間だけカートボタンを有効化したい」など様々なケースに元々のカートボタンの機能だけでは対応できません。
そんなときに便利なShopifyアプリが「RuffRuff 予約販売」です。RuffRuff 予約販売を利用することで、期間や在庫、会員の状態などをもとにカートボタンの状態を自由自在に変更する事ができます。
RuffRuff 予約販売
「RuffRuff 予約販売」は在庫切れや新商品販売前、入荷待ちなどのタイミングで発生する機会損失の削減をサポートします。
自身のShopifyストアに驚くほど簡単に予約販売を実現し、無制限での予約商品を登録および無制限で予約注文を受け付けることが可能です。また、予約商品と通常商品を同時に注文させないように制限したり、入荷時期が未定な場合は再入荷通知も可能です。
他の予約販売アプリにはない商品出荷前に支払回収できる「後払い」機能などのユニークな機能もたくさん存在します。引用元: RuffRuff 予約販売
RuffRuff 予約販売を利用してカートボタンを切り替える
在庫切れ時に予約販売ボタンに切り替える(販売を続ける)
前述の通り、Shopifyのカートボタンは在庫切れでも販売を続けることはできますが、在庫切れ時にカートボタンの文言を変更することができません。そのため、そのまま商品を販売すると購入者は在庫がある前提で購入するため、すぐに商品が手元に届くと誤認して購入してしまうおそれがあります。
そこで、上記のような誤認による購入を避けるために、RuffRuff 予約販売を利用することで「在庫切れの場合に、カートボタンを予約販売ボタンに切り替える」ことができます。
デモ商品はこちら
設定方法はこちら
在庫切れ場合のみ予約販売を行う|RuffRuff予約販売 ヘルプセンター
Shopifyで予約販売を実施するメリットなどは下記の記事で詳しく解説しています。ご参考にしてください。
在庫切れ時に再入荷通知ボタンに切り替える(再入荷通知を受け付ける)

入荷不安な商品の場合(お客様に出荷日を明言できない商品の場合)などは、予約販売を行うのではなく、再入荷通知を受け付けたいケースがあるかと思います。
そんなときもRuffRuff 予約販売を利用することで実現できます。RuffRuff 予約販売の再入荷通知機能は、メール配信アプリの「Klaviyo」や「Ominsend」と併用することを前提に実装されており、KlaviyoやOminsendと連携することで下記のようなメリットがあります。
- カートボタンを再入荷通知ボタンに切り替えられる
- 商品ページ以外でも再入荷機能を導入できる
- 再入荷通知ボタンを表示・カスタマイズできる
- 商品ごとに再入荷通知の出し分けができる
- 再入荷通知の導入、カスタマイズを簡単に行える
デモ商品はこちら
設定方法はこちら
他にもShopifyで再入荷通知を実施できるShopifyアプリは多く存在します。下記の記事では、Shopifyで再入荷通知機能を導入できるShopifyアプリを紹介しています。ご参考にしてください。
新商品の発売前に発売開始予告を行う、発売日に自動で通常のカートボタンに切り替える
Shopifyで新商品を発売するときは、商品管理画面で設定できるスケジュール機能を利用して、発売日に商品の状態を自動で「下書き」状態から「公開」状態に切り替えることも可能です。
しかし、上記の方法ですと発売日まで商品ページを公開できないデメリットがあります。
発売開始前から商品を公開するメリットととして、お客様に商品を認知してもらいやすくなったり、Googleなどの検索エンジンに商品ページを早期インデックスを期待(SEO対策)できたりします。
デモ商品はこちら
設定方法はこちら
新商品の発売予告を行う|RuffRuff予約販売 ヘルプセンター
下記の記事ではShopifyで発売予告を行うメリットや発売予告アプリを紹介しています。ご参考にしてください。
Shopifyで新商品の発売予告ができるアプリ|カウントダウンタイマー機能なども紹介
下記の記事では、SEOの基礎知識やShopifyで出来るSEO対策も紹介しています。ご参考にしてください。
Shopifyで出来るSEO対策|SEOの基本やメリット・デメリット、アプリも紹介
会員のみカートボタンを有効にする(会員限定で販売する)

「会員のみ販売したい」、「会員のみ割引セールがしたい」、「特定タグがついた会員(VIP会員)のみに販売したい」場合などがあるかと思います。
そんなときもRuffRuff 予約販売を利用することで実現することができ、特定の会員にのみカートボタンを有効化したり、それ以外の場合はカートボタンを無効化にしたりできます。
デモ商品はこちら
設定方法はこちら
会員限定販売をする|RuffRuff 予約販売ヘルプセンター
他にも会員限定セールやVIP会員限定販売、VIP会員限定セールなど実施することができます。下記の記事で詳しく紹介していますので、参考にしてください。
Shopifyで会員限定販売やVIP会員限定セールを設定する方法
下記の記事では会員限定販売以外にShopifyで購入制限を行う方法を紹介しています。参考にしてください。
Shopifyで購入制限|年齢や個数、地域、期間、会員で販売制限する方法
特定期間のみ販売を行う

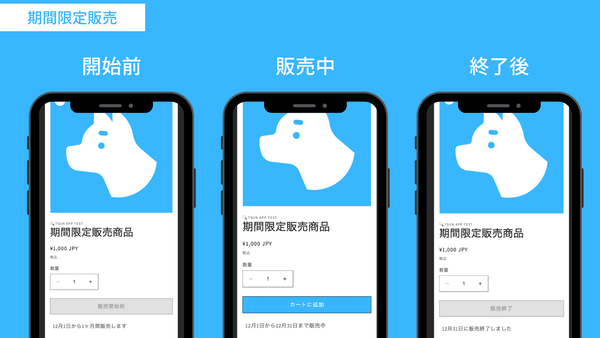
1週間限定で販売したいなど期間限定販売を実施したい場合もあるかと思います。そんなときもRuffRuff 予約販売を利用することで実現することができ、期間限定販売の開始前後のカートボタンのカスタマイズも可能です。
たとえば、販売開始前はカートボタンを無効の状態でカートボタンのテキストを「◯月▲日 XX時から販売開始」に変更したり、販売終了後はカートボタンを無効の状態でカートボタンのテキストを「販売終了しました」に変更したりできます。
デモ商品はこちら
設定方法はこちら
2023年12月で期間限定販売を行う|RuffRuff 予約販売 ヘルプセンター
毎週水曜日のみ販売を行う
毎週決まった曜日に繰り返しで販売したい場合もあるかと思います。そんなときもRuffRuff 予約販売を利用することで実現することができます。例えば、「毎週水曜日のみ販売」や「毎週火曜市」、「日曜セール」など様々な販促施策なども実現できます。
デモ商品はこちら
設定方法はこちら
毎週水曜日に販売を行う|RuffRuff予約販売 ヘルプセンター
毎月5のつく日(5日、15日、25日)のみ販売を行う
毎月決まった日に繰り返しで販売したい場合もあるかと思います。そんなときもRuffRuff 予約販売を利用することで実現することができます。例えば、「5のつく日(5日,15日,25日)のみ販売」や「毎月10日だけ販売」、「毎月3のつく日だけ割引セール」など様々な販促施策なども実現できます。
デモ商品はこちら
設定方法はこちら
毎月5のつく日に販売を行う|RuffRuff予約販売 ヘルプセンター
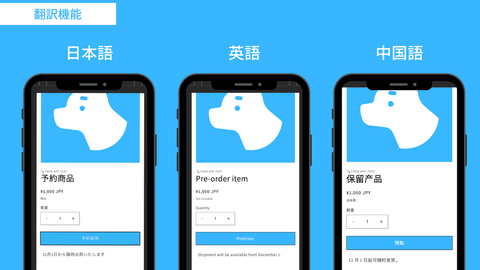
カスタマイズしたカートボタンを翻訳する

Shopifyのカートボタンは「Shopify Translate & Adapt」などの翻訳アプリを利用することで翻訳可能ですが、カスタマイズしたカートボタンに関しては翻訳できません。RuffRuff 予約販売を利用してカスタマイズしたカートボタンはRuffRuff 予約販売の翻訳機能を利用することで、英語や中国語などあらゆる言語に翻訳することができます。
デモ商品はこちら
設定方法はこちら
下記の記事では翻訳アプリについて詳しく解説しています。ご参考にしてください。
Shopifyを自動翻訳・多言語化する「Translate & Adapt」とは?設定方法も解説
Shopifyストアを自動翻訳・多言語化する「Translate My Store」とは?設定方法も解説
最後に
今回はカートボタンをカスタマイズできるShopifyアプリや様々なカスタマイズ事例を紹介しました。ぜひ、本記事で紹介した「RuffRuff 予約販売」を利用してカートボタンをカスタマイズし、様々な販売を実践してみてください。
RuffRuff 予約販売
下記の記事ではShopiffyのブログ機能をカスタマイズする方法を紹介しています。ご参考にしてください。
Shopifyのブログ機能をフル活用|ブログをカスタマイズするアプリも紹介
また、下記の記事ではおすすめのShopifyアプリを売上拡大や集客改善など様々なジャンル別に紹介しています。ご参考にしてください。















