Shopifyでの配送オプションは、設定の変更やShopifyアプリの追加により、柔軟に調整することが可能です。これはお客様の購入体験を高めるだけではなく、ビジネスの配送作業をより効率的にすることにも繋がります。そのため、初期設定をそのまま使用している場合は、大きな機会損失となる可能性があります。
この記事では、Shopifyでの配送方法の設定や推奨されるアプリについて詳しく説明します。配送方法の設定では状況に応じたアドバイスを提供しているため、自身の要望に合わせて参照し、Shopifyストアの管理に活かしていただければと思います。
1.Shopifyの配送の特徴
Shopifyの配送方法の特徴としては、下記の3点が挙げられます。
それぞれ詳しく見ていきましょう。
アプリで配送業務を効率化・改善できる
Shopifyでは約8,000ものShopifyアプリの中から好きな機能をストアに追加でき、配送業務に役立つものも豊富に用意されています。機能や料金はアプリによって異なるため、自社の「実現したいこと」に合わせてアプリを選ぶことで理想のかたちにカスタマイズでき、業務効率化を図ることができます。
おすすめのアプリは本記事の「3.Shopifyの配送業務に役立つアプリ5選」で後述しているので、そちらもぜひご確認ください。
店頭受取やデリバリーを実装できる
配送業者を利用した商品のお届けだけでなく、顧客自身が店舗で商品を受け取れる店頭受取機能を追加したり、事業者自身で商品をデリバリーしたりと、通常の配送以外のさまざまなお届け方法をネットショップに実装できます。
配送を希望しないお客様への店頭受取の提供は事業者のコスト削減につながるうえ、お客様の支払金額の削減にもつながります。さまざまな商品のお届け方法を提供することでお客様の選択肢が増え、顧客体験の向上にも貢献します。
海外にも発送できる
Shopifyでは初期設定から海外発送が可能です。カナダ発のECプラットフォームだからこそ海外対応も強く、各地域に合わせた税制の設定や、多言語でのストア展開、海外で主流の複数の決済方法にも対応しています。海外に発送するならShopifyとも言われているくらい、越境ECに強いサービスです。
海外では、DHLやFedExと直接連携しており、日本国内では唯一の配送注文アプリの「プラスシッピング」を通して下記の主要な配送業者と提携しています。順次、提携配送業者やサービスラインナップが拡大されております。
- 日本郵便
- 佐川急便
2.Shopifyの配送設定の方法
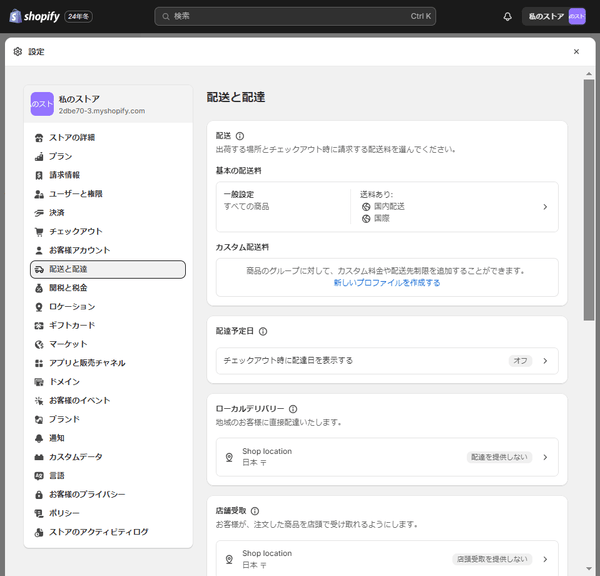
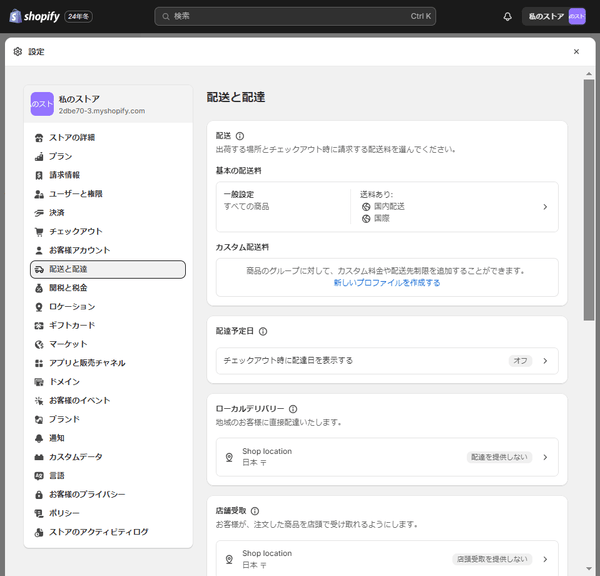
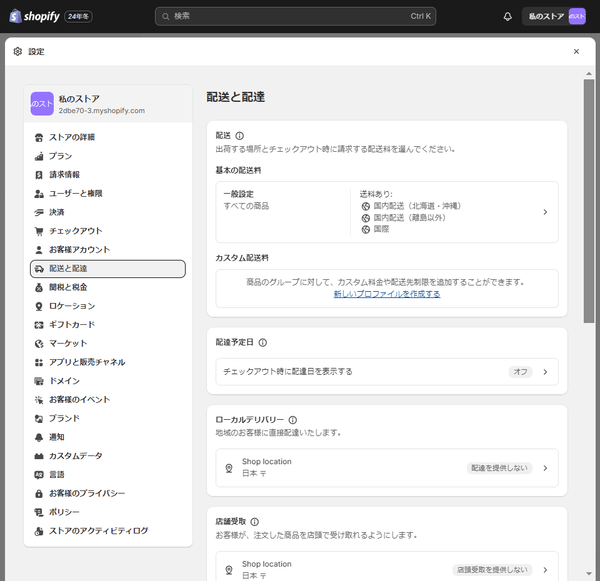
配送に関する設定は、管理画面の「配送と配達」から行えます。

以下、シーン別に設定方法をご紹介していきます。
注文額に応じて送料を設定するには?
ここでは、下記の場合を想定して設定方法を解説します。
例:
・注文金額¥10,000未満の場合は送料¥1,000
・注文金額¥10,000以上の場合は送料無料
としたい場合
まずは、配送と配達セクションにある「一般設定」をクリックします。

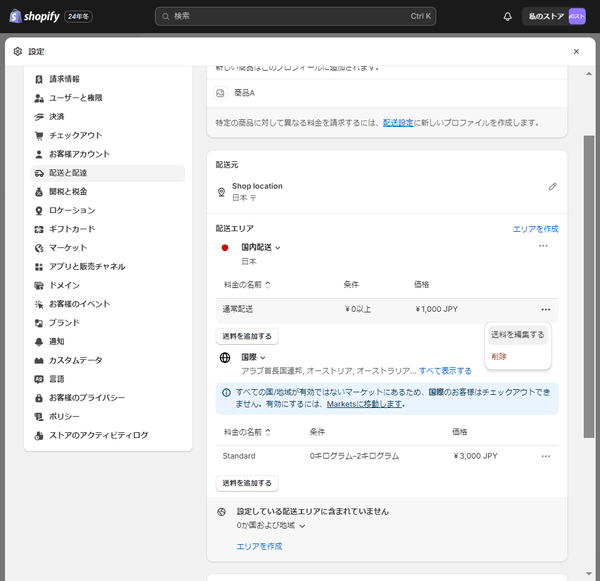
通常配送の横にある「・・・」をクリックし、「送料を編集する」をクリックします。

次に表示された画面の価格に「¥1,000」と入力します。それから「注文額に基づく」にチェックを入れ、「最低価格」に「¥0」、「最高価格」に「¥9,999」と入力。さらに「料金の名前」には事業者が整理しやすい「通常配送」などの任意の名称を入力し、「完了」をクリックします。

以上の対応で¥10,000未満の送料を設定できたので、次は送料無料の設定を行います。
まずは先ほど入力した任意の名称「通常配送」の下にある「送料を追加する」をクリックします。

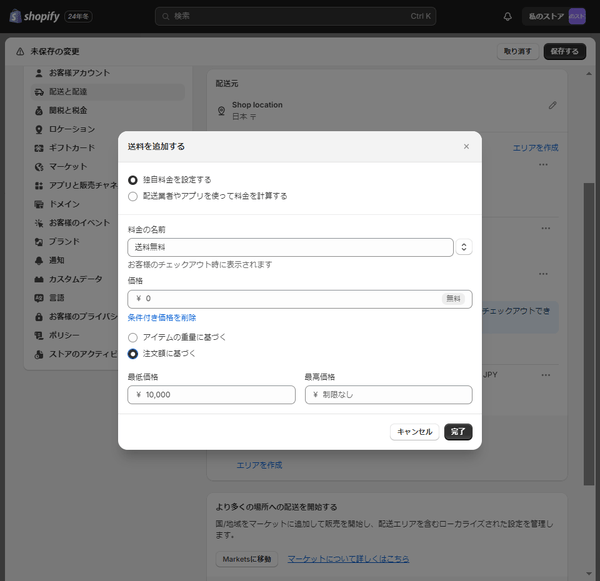
「独自料金を設定する」にチェックを入れ、「料金の名前」には事業者が整理しやすい「送料無料」などの任意の名称を入力します。価格には「¥0(無料)」と入力し、「注文額に基づく」にチェックを入れ、「最低価格」に「¥10,000」と入力し、「完了」をクリックします。

以上の対応で、注文額に応じた送料の設定は完了です。
配送エリアごとに送料を設定するには?
ここでは、下記の場合を想定して設定方法を解説します。
例:
・注文金額¥10,000未満の場合、通常の送料は¥1,000
・北海道と沖縄の送料は、別料金(注文金額¥10,000未満の場合は送料¥1,500)
としたい場合
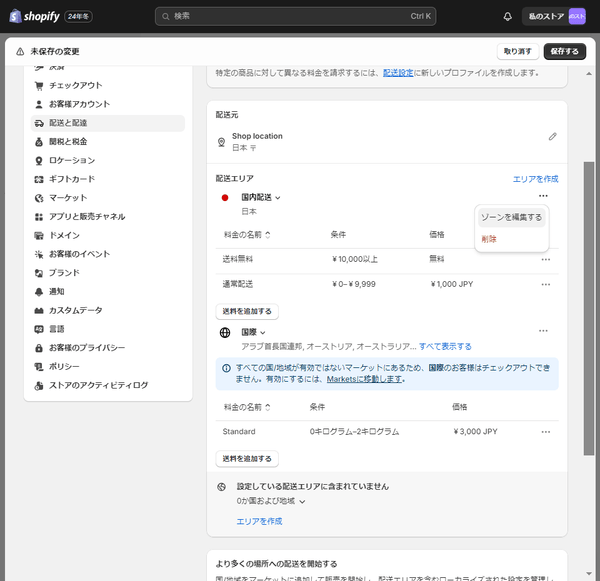
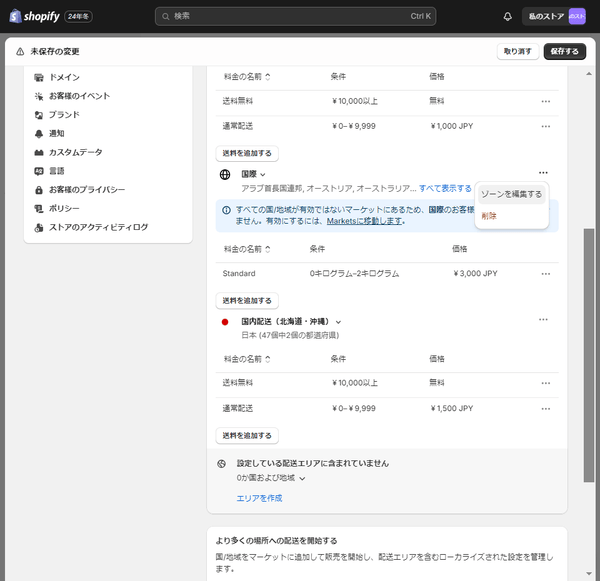
まず、「国内配送」という文字の右にある「・・・」をクリックし、「ゾーンを編集する」を選択します。

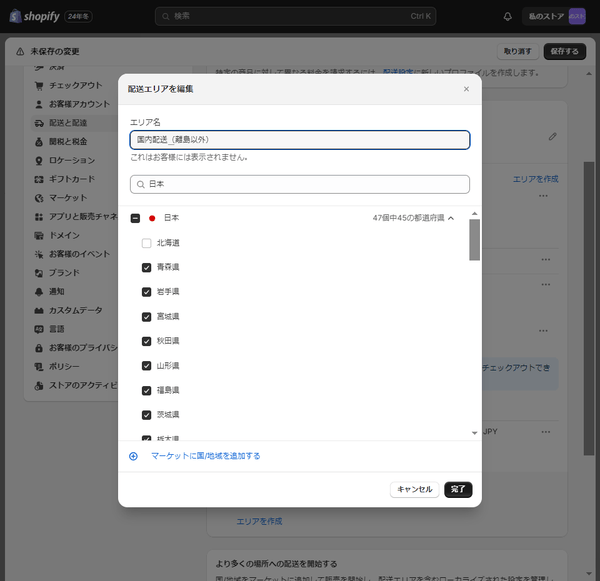
「47個中47の都道府県」の中にある北海道と沖縄のチェックを外し、「エリア名」には「国内配送(離島以外)」のように、事業者が整理しやすい名称を入力して、「完了」をクリックします。

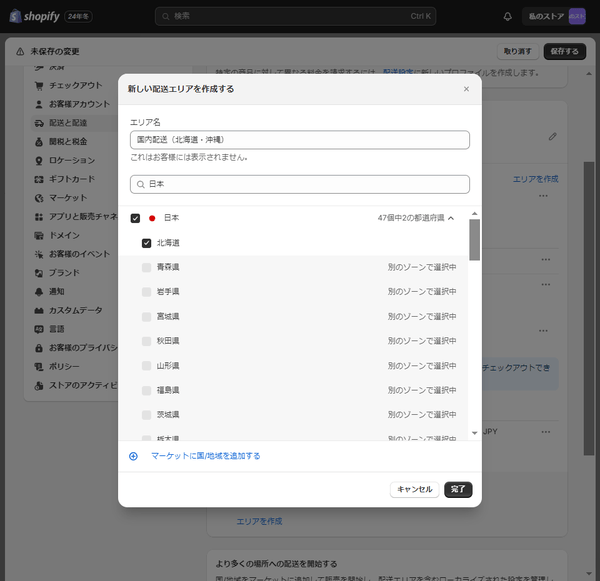
次に「エリアを作成」をクリックし、沖縄と北海道の送料を作成していきます。

「エリア名」には「国内配送(北海道・沖縄)」のように、事業者が整理しやすい名称を入力して、「完了」をクリックします。

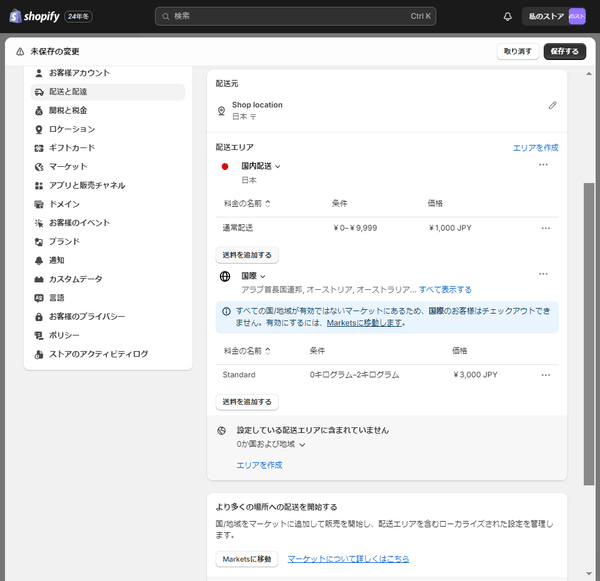
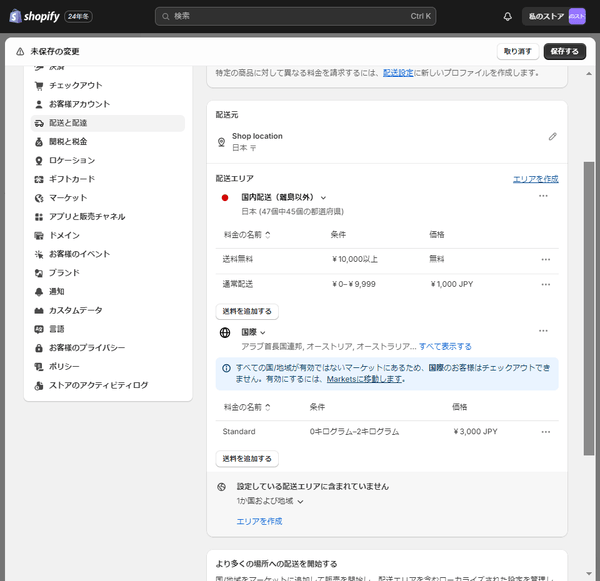
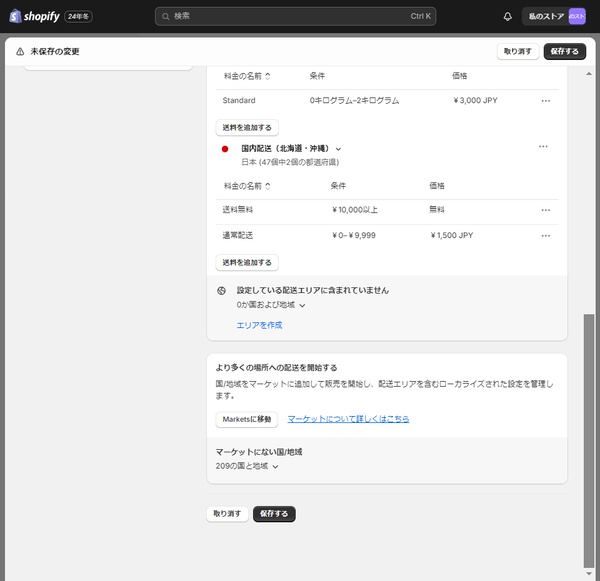
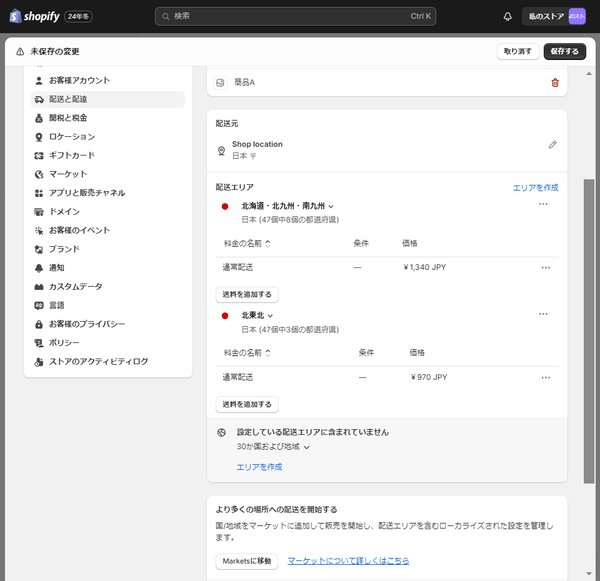
その後、「注文額に応じて料金を設定する方法」と同じように対応すると、下記画面のように設定できます。

商品の重量に応じて送料を設定するには?
越境ECにおいて正確な送料を設定したい場合は、重量に基づく送料の設定が必要です。このとき、商品の正確な重量を入力しなければならない点に注意しましょう。
ここでは、中国・韓国・台湾向けに越境ECを行うことを想定し、手順を紹介していきます。なお、料金設定は、日本郵便が提供している国際小包の第1地帯の料金を用いることにします。
【料金表(国際小包:第1地帯)】
| 重量 | 1.0kgまで | 2.0kgまで | 3.0kgまで | 4.0kgまで | 5.0kgまで |
|---|---|---|---|---|---|
| 料金(円) | 2,050 | 2,750 | 3,450 | 4,150 | 4,850 |
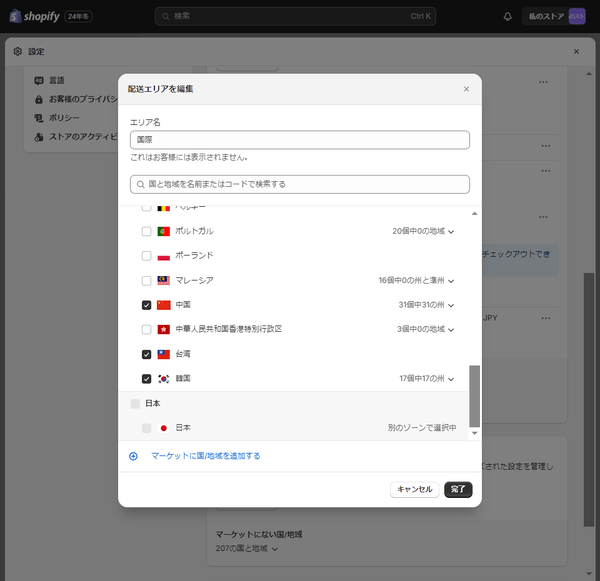
最初に、中国・韓国・台湾の地域をゾーンとして抜き出します。料金を設定する画面の「国際」の右にある「・・・」をクリックし、「ゾーンを編集する」を選択します。

中国・韓国・台湾のうち、デフォルトでチェックが入っている国のチェックを外します(下記画面は韓国のチェックを外した状態)。

次に、中国・韓国・台湾がグループになるゾーンを作成します。中国と台湾はShopifyで販売できる国としてデフォルト設定されていないため、自身で設定する必要があることに注意しましょう。
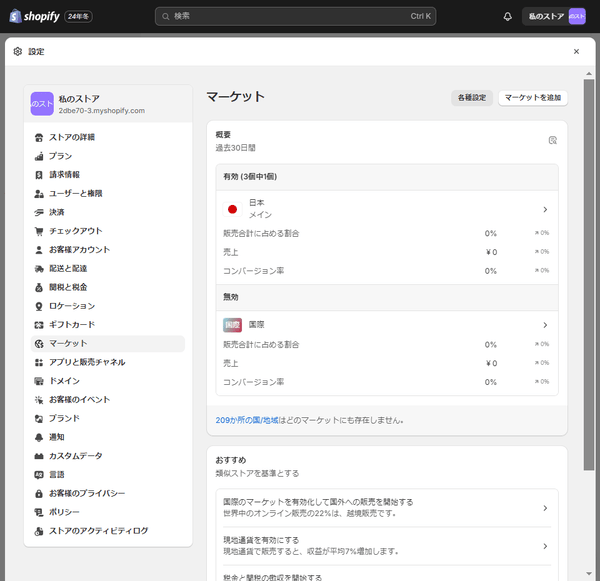
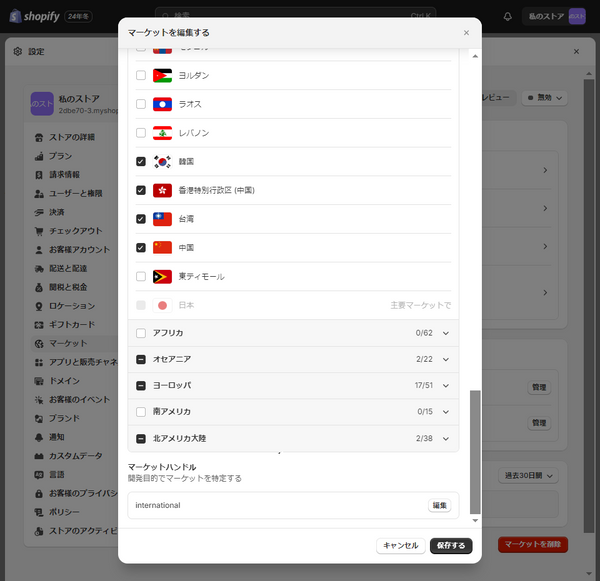
画面左の「マーケット」を選択し、右側の「国際」をクリックします。

画面右上の「編集」から、「国/地域」の「編集」をクリックした先の画面で中国と台湾を選択し、「保存する」をクリック。

以上の設定で、中国と台湾を送料のゾーンとして選択できる状態になったので、次は送料を設定します。
「配送と配達」の画面に戻り、「国際」の右にある「・・・」→「ゾーンを編集する」を選択して、表示される画面から、中国・韓国・台湾を選択します。

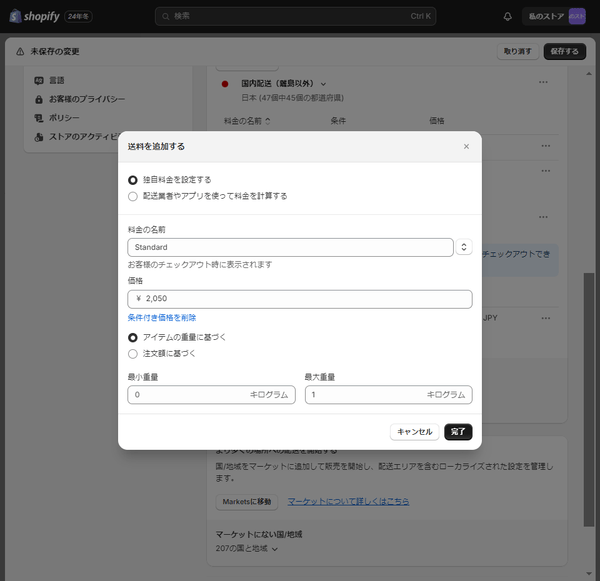
次に、「国際配送」の下にある「送料を追加する」をクリックし、ゾーンごとに送料を設定していきます。
このとき、「料金の名前」には事業者が整理しやすい「Standard」のような任意の名称を記入します。
「価格」と「最大重量」は、日本郵政の料金表にある重量と料金を確認しながら記入します。

上記と同じように、日本郵政の料金表に対応した送料をひとつず設定していくと、下記画面のように重量に基づく送料を設定できます。

商品サイズごとに送料を設定するには?
Shopifyでは商品ごとの送料を設定できます。その機能を利用すればサイズごとに送料を設定することもできるので、ここではその手順をご紹介します。
なお、この設定を行うことで、配送業者が用意しているサイズごとに、異なる価格を請求することも可能です。
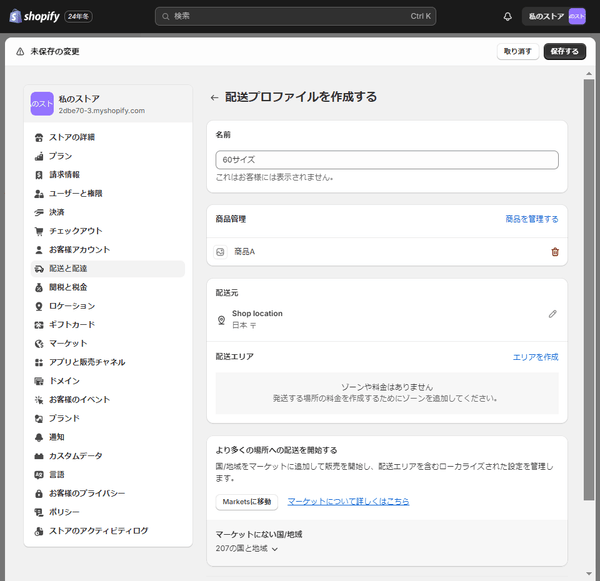
まず、「配送と配達」の画面にある「カスタム配送料」の中にある「新しいプロファイルを作成する」をクリックします。

「名前」には、事業者が整理しやすい任意の名称(サイズによる分類など)を入力し、「商品管理」から適用したい商品を追加します。

次に「エリアを作成」をクリックし、グループにしたい数だけ、エリアと料金の組み合わせを作っていきます。すると、下記画面のように設定できます。

配送日時指定機能の設定方法
Shopifyには、お客様が配送日時を指定できるように設定するための機能がデフォルトで用意されていません。そのため、下記いずれかの方法を取る必要があります。
事業者自身でコードを編集する
Shopifyテーマのコードを編集することで、お客様による配送日時指定が可能になります。手順は下記のとおりです。
- 管理画面の「オンラインストア」→「テーマ」→「・・・」→「コードを編集」を選択する
- 「theme.liquid」にjQueryを追加する
- 配送日時指定のスニペットを作成する
- 3で作成したスニペットをカートページに埋め込む
配送日時指定を可能にするアプリを利用する
Shopifyには、プログラミングの知識がなくとも配送日時指定を可能にするアプリが豊富に存在します。そのため、プログラミングに自信がない場合はアプリの利用がおすすめです。有料と無料で配送日時指定機能をショップにインストールできるアプリがあります。
配送日時指定機能を無料で使えるアプリには配送注文アプリの「プラスシッピング」があります。有料で使えるアプリはいくつかありますが、「配送日時指定.amp」は人気です。
関連記事:Shopifyの配送日時指定アプリ 8選 | お届け希望日を設置するメリット・デメリット
発送通知の設定方法
Shopifyにはデフォルトで発送通知機能が備わっており、出荷が完了すると顧客にメールが送信されます。メール内容のテンプレートも用意されていますが、変更したい場合は下記の手順で編集することが可能です。
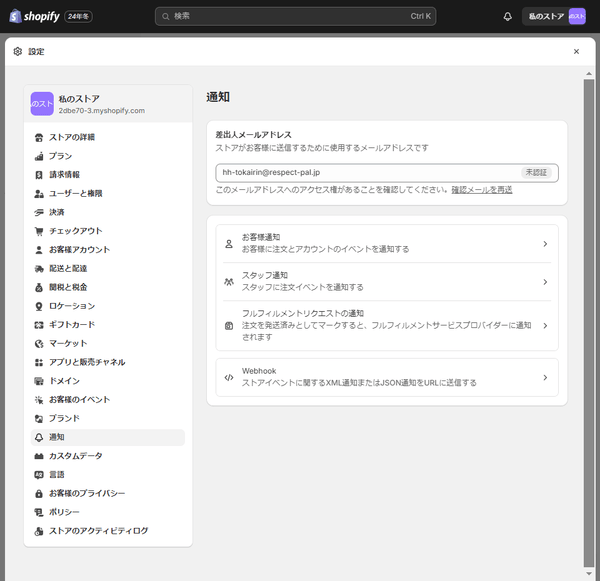
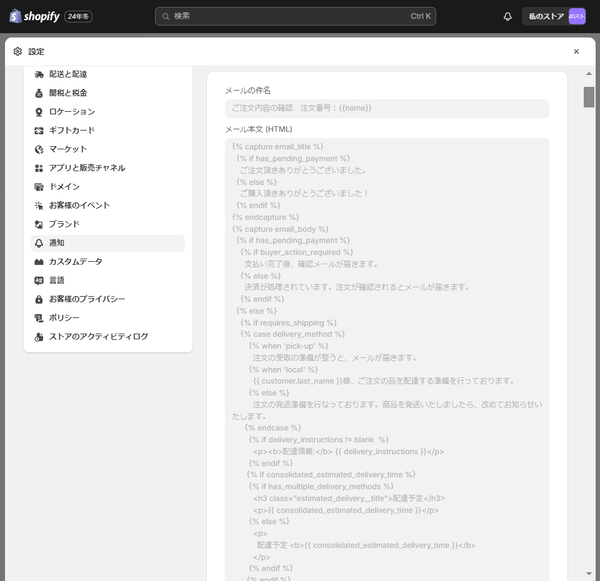
まず、管理画面の「設定」の「通知」をクリックすると表示される「お客様通知」をクリックします。

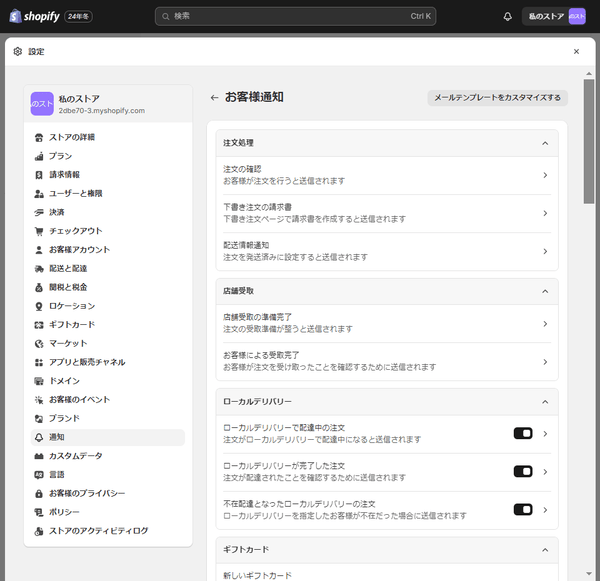
次に、「注文の確認」をクリックします。

右上の「コードを編集」をクリックします。

下記のメール編集画面でメールの件名と本文を編集できます。このとき、HTMLコードは崩さないように注意しましょう。

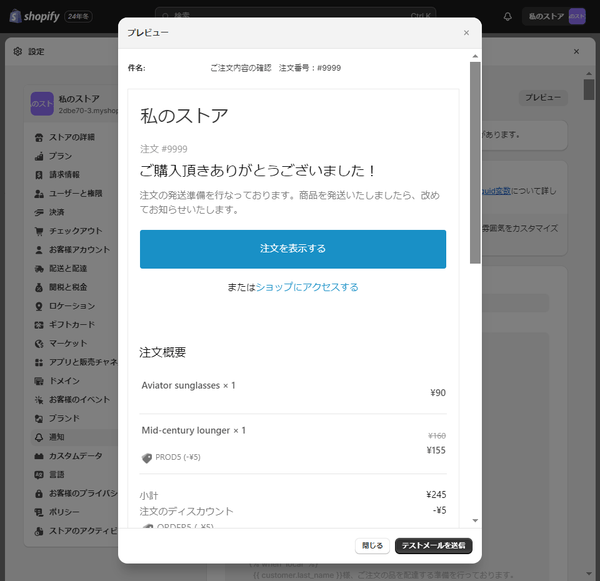
メール編集画面右上の「プレビュー」をクリックすると、下記のような送信メールのイメージを確認できます。

3.Shopifyの配送業務に役立つアプリ5選
ここでは、Shopifyの配送業務を効率化したり、顧客に選択肢を提供したりするのに役立つアプリを5つ紹介します。
プラスシッピング

送り状の発行機能、配送注文機能、配送日時指定機能が統合された、Shopifyアプリで国内唯一の配送注文アプリです。アプリは月額料金が無料で利用できます。ECやShopify初心者でも簡単に操作でき、発送量が少ない事業者でも配送業者との個別契約なしで、荷物1個から通常の配送料よりも割引されたShopify事業者限定の特別料金で商品を発送できます。配送料のお支払いは管理画面内でクレジットカード決済ができ、インボイス制度にも対応しています。
CC配送日時指定

配送日時指定機能のあるアプリです。商品ごとの発送タイミングや表示を細かく設定することができます。店舗受取などにも柔軟に対応しており、発送に関するお悩みを解決してくれます。
AnyGift

住所を知らずにギフトを送る「eギフト機能」を、ノーコードで簡単にショップに追加できるアプリです。月額$99のSTANDARDプランでは基本機能が利用可能で、上位プランでは追加機能やカスタマイズ性が選べ、よりパーソナライズされたeギフト機能を導入できます。
関連記事:Shopifyのeギフトアプリ3選|eギフトのメリット・デメリット
Ship&co

最古参のShopify事業者であるBento&coが開発したアプリで、各社の送り状を簡単に発行できます。BASEやeBayなどとの連携も可能で、異なるプラットフォームでショップを運営していても、Ship&coで一元管理ができます。
配送日時指定.amp

Shopifyに配送日時指定機能を追加できるアプリです。ヤマト運輸、佐川急便、日本郵便に加え、福山運輸と西濃運輸のフォーマットにも対応。さらに「置き配」にも対応しています。
4.Shopifyで配送ポリシーは設定すべき?
日本でECサイトを運営する場合、「特定商取引法に基づく表記」をサイト上に掲載する必要があります。これは特定商取引法で定められた義務なので、必ず該当するページを作らなければなりません。
ただし、そのページの中に「配送」にまつわる事項を含めれば、「配送ポリシー」を独自に準備する必要はありません。
なお、Shopifyには「特定商取引法に基づく表記」のテンプレートが用意されているので、それを利用すれば簡単に記述できます。手順は下記の通りです。
- 管理画面の「設定」をクリック
- 「ポリシー」をクリック
- 画面右側を最下部までスクロールすると「特定商取引法に基づく表記」の欄があるので、その中の「テンプレートから作成する」をクリック
- 内容を編集する
- 保存をクリック
上記の手順で特定商取引法に基づく表記がチェックアウト画面のフッターに自動でリンクされます。あとは、ストアのフッターメニューにも特定商取引法に基づく表記を掲載すれば、対応は完了です。
5.まとめ
今回は、様々な配送設定をシナリオごとに紹介しました。これらの設定は時には手間がかかるかもしれませんが、Shopifyの日常運営をスムーズにし、お客様の購入体験を良くするためには、できるだけ速やかに行うことが望ましいです。
Shopifyでの配送設定は高度にカスタマイズ可能ですが、配送プロセスが過度に複雑にならないように注意することが、業務の効率化には重要です。その点で助けとなるのが、プラスシッピングという配送注文アプリです。このアプリには送り状作成や配送日時の指定機能が備わっており、複数の発送元に対応しています。さらに、特別料金で配送サービスを利用できる点も魅力です。月額利用料無料で固定費もかからず、配送に関する課題を持つ方にはまずはインストールし、利便性や特別料金のメリットを享受いただくことを特におすすめします。














