みなさんはご自身のShopifyストアで商品のランキング表示を実施していますか?
ランキング表示は、楽天やアマゾンなど大手ECサイトでも実施される訴求方法の1つです。商品の人気度を可視化することで購買意欲の促進や売上の最適化を期待できます。
本記事では、Shopifyでランキングを表示するメリットやデメリット、おすすめのShopifyアプリをご紹介します。
Shopifyでランキング表示するメリット
顧客体験の向上
商品のランキングを表示することで、顧客はより簡単に人気のある商品や高評価の商品を見つけることができます。これにより、顧客のショッピング体験が向上し、満足度が高まります。
購買意欲の促進
人気の商品や高評価の商品を前面に出すことで、他の顧客からの肯定的なフィードバックを利用し、新たな顧客の購買意欲を刺激します。社会的証明という心理的効果が働き、商品に対する信頼感が高まります。
売上の最適化
ランキングを通じて人気の商品を強調することで、それらの商品の売上がさらに伸びる可能性があります。また、ランキングを活用して在庫処分が必要な商品のプロモーションを行うこともできます。
Shopifyでランキング表示するデメリット
新商品の露出が難しい
ランキングは既に人気のある商品や高評価を受けている商品を優先して表示するため、新しい商品が注目を集めにくくなる可能性があります。新商品の露出機会が減少することで、その商品の成長機会が制限される恐れがあります。
新商品にも注目が集まるように、新商品一覧を表示できるセクションを設けることで露出機会を確保すると良いでしょう。
固定化された商品ラインナップ
一度ランキングの上位に入ると、その商品が長期間にわたって注目を集め続けることがあります。これにより、商品のラインナップが固定化され、多様性が失われる可能性があります。顧客にとっては飽きやすく、店舗全体の魅力が低下する恐れがあります。
ランキング外の商品に対しては、特別なセールやプロモーションを行い、注目を集める機会を作り出すと良いでしょう。
顧客の選択肢が偏る
ランキングによって特定の商品が強調されると、顧客の選択肢が偏り、多様な商品を探索する機会が減少します。これは、顧客にとって最適な商品選択を妨げることになりかねません。
Shopifyでランキング表示する方法
Shopifyで商品のランキングを表示するには、下記3つの方法があります。
- コレクションを利用する
- Shopifyアプリを利用する
- ソースコードをカスタマイズする
それぞれ詳しく紹介します。
コレクションを利用する
はじめに、コレクションを利用する方法です。
Shopifyストアでコレクションを作成し、その中で商品を手動または自動で並び替えることにより、ランキング表示を実現できます。
手動での並び替え
コレクション内の商品を手動で並び替えることができます。これにより、特定の基準に基づいたランキング(例えば、売上高やレビュー評価)に従って商品を表示させることが可能です。手動で並び替えるため、作業コストが高くなります。
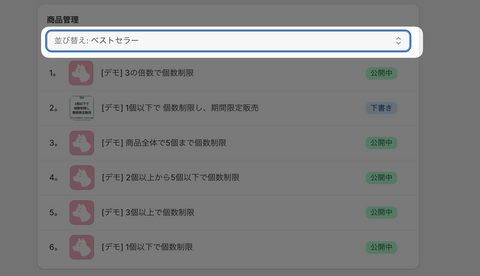
自動での並び替え
コレクション設定で、並び替えを「ベストセラー」に設定することで、商品を自動的に売れ筋順に並び替えることができます。ただし、期間や集計方法がブラックボックス化されているため、意図した表示にならない可能性もあります。

Shopifyアプリを利用する
次にShopifyアプリを利用する方法です。
Shopifyアプリストアには、商品のランキング表示をサポートする多数のアプリがあります。これらのアプリを利用することで、より高度なランキング機能やカスタマイズが可能になります。
ランキング表示が可能なアプリは売上順の表示がほとんどで、レビューが多い順などの表示ができるアプリは少ないです。(もしかするとレビューアプリの機能に存在するかもしれませんが、弊社では見つけることができませんでした。)
下記の記事では、Shopifyにレビュー機能を導入するメリットやオススメのレビューアプリに関して詳しく紹介しています。
Shopifyにレビュー機能を入れるメリット|おすすめレビューアプリも紹介
ソースコードをカスタマイズする
最後にソースコードをカスタマイズする方法です。
コレクションやShopifyアプリに比べて自由度高くやりたいことを実現できる可能性が高いです。その一方で、プログラミング知識が必要だったり、外注する場合は外注コストが高くつくデメリットがあります。
ランキング表示におすすめのShopifyアプリ
ランキングを簡単に作成 | Awesome Ranking

Awesome RankingはMeeFa株式会社が提供するランキング表示アプリです。
コレクションを選択するだけとシンプルなセットアップで簡単にランキングを表示でき、「商品カテゴリ別」のランキングや、「女性向け/男性向け/子供向け」のランキング、更には「予算別」のランキングなど様々なランキング表示も可能です。また、日本語対応している点や月額2ドルと安価なのも魅力です。
Awesome Rankingの料金プラン
※ 7日間のフリートライアル
| 料金プラン | DEVELOPMENT PLAN | BASIC PLAN |
|---|---|---|
| 金額 | 無料 | $2/月 |
| 内容 | 開発ストアは全機能無料 | ノーコードでランキングを設置 7つのランキングシンボル スマホ表示に最適化 |
ランクキング:ベストセラー

ランクキングは、「Lipify」や「配送マネージャー」など人気のShopifyアプリを提供するd2c-square.comが開発したランキング表示アプリです。ランキング順は、売上順だけでなく販売個数順を選ぶことができ、集計期間も直近の7日間や30日間、3月など選ぶことができます。
下記の記事ではLipifyを含む、ShopifyでLINE連携を実施するアプリをいくつか紹介しています。ご参考にしてください。
ShopifyでLINEを活用しよう!LINEのメリットやShopifyアプリも紹介
下記の記事では配送マネージャーを含む、Shopifyで配送日時指定機能を導入するアプリをいくつか紹介しています。ご参考にしてください。
Shopifyの配送日時指定アプリ 8選 | お届け希望日を設置するメリット・デメリット
ランクキングの料金プラン
※ 5日間のフリートライアル
| 料金プラン | 開発 | スタンダード | プロ | プロ |
|---|---|---|---|---|
| 金額 | 無料 | $11.90/月 | $15.90/月 | $33.90/月 |
| 内容 | 商品登録数100商品まで プロと同様の機能 |
商品登録数400商品まで 7日、30日、60日、90日の日付指定 週、月、シーズン、年の指定 売上または販売個数の指定 フィルター機能(2つまで) |
商品登録数2,000商品まで スタンダードの全ての機能 フィルター機能(8つまで) 特定の日程指定 |
商品登録数10,000商品まで ノーコードでランキングを設置 7つのランキングシンボル スマホ表示に最適化 7日間のフリートライアル |
最後に
Shopifyストアで商品のランキングを表示することは、顧客の購買体験を向上や売上増加を期待できます。
本記事を通じて、ランキング表示のメリットとデメリット、さらにはランキング表示を実現するための具体的な方法をご紹介しました。しかし、ランキング表示の導入は、単に人気商品を前面に出すだけではなく、店舗の独自性を保ちつつ、新商品の露出機会を確保することも重要です。
また、Shopifyアプリの選定やソースコードのカスタマイズに際しては、店舗のニーズに最も合った方法を選択することが成功の鍵です。自店舗の特性をよく理解し、顧客にとって価値のあるランキング表示を実現しましょう。
今回はShopifyでランキング表示を可能にするShopifyアプリを紹介しましたが、下記の記事では売上向上や集客拡大、業務効率化に役立つShopifyアプリを紹介しています。ご参考にしてください。














