みなさんは、ご自身のShopifyストアで期間限定販売を実施していますか?
本記事では、期間限定販売を実施するのにおすすめのShopifyアプリを紹介し、そのアプリを利用した設定方法もご紹介します。また、期間限定セールの設定方法もご紹介します。
期間限定販売とは?
期間限定販売は、言葉の通りで特定の期間だけ販売する手法です。また、特定期間だけ割引販売することを期間限定セール・期間限定割引などと呼びます。
期間を限定することで「今しか入手できない」「今しかお得に買えない」状態を作ることができ、消費者の購買意欲を刺激するメリットを期待できます。
最近では、ライブ配信と組み合わせて、数時間限定や数十分限定で販売するケースも増えてきました。
Shopifyで期間限定販売を実施するメリット
購買意欲を刺激する
「この商品は期間限定でしか手に入らない」という情報は、ユーザーに「今すぐにでも手に入れなければ!」と感じさせ、商品への購買意欲を刺激する効果があります。期間限定であることが、商品に対する特別な魅力を与えるのです。
ブランドや商品の話題を広げる
期間限定商品は話題になりやすく、SNSで共有されたり、口コミで広がったりすることで、多くの人からの興味を引きます。結果として、そのブランドや商品の認知度が高まり、新しいお客様にも届きやすくなります。
在庫の管理がしやすくなる
期間限定販売では、あらかじめ決められた期間内で商品を売ります。これにより、売れ残りが出にくくなり、企業は在庫を持ち続けるリスクを減らすことができます。
お客様との強い絆を築く
限定商品を手に入れたお客様は、その経験を大変貴重なものと感じます。「この商品を買えたのは、本当にラッキーだった」と思ってもらえることで、お客様との間に特別なつながりが生まれます。
新しい商品の反応を見る
期間限定販売は、新しい商品を市場に出す際のテストとしても有効です。多くの人が興味を持つか、どのような反応があるかを確認することができます。もし反応が良ければ、その商品を定期的に取り扱うことも考えられますし、そうでなければ、大きな損失を避けるために取り扱いをやめることもできます。
商品の価値を高める
期間限定というだけで、商品はより魅力的に感じられます。「これは他の人が持っていない特別なものだ」と思うことで、商品に対する価値が高まるのです。
期間限定販売は、これらのように様々なメリットを持っています。商品を特別なものとして感じさせることで、消費者の関心を引き、売上を伸ばす効果が期待できるのです。
期間限定販売を実施する方法
期間限定販売におすすめのShopifyアプリ
RuffRuff 販売期間は「新商品の発売予告」や「期間限定販売」を簡単に実施できるShopifyアプリです。
商品が販売期間外の時はカートボタンを自動で非表示にし、販売期間中のときは自動で表示します。また、販売前や販売中、販売後でそれぞれ異なる商品メッセージを表示することも可能です。
日本で初めてCart and Checkout Validation APIを利用した販売期間設定アプリのため、既存アプリでは対応できないケースの販売期間外の商品購入を防ぐことも可能です。
アウトプット

今回は2025年1月1日から2025年1月31日までの期間で、期間限定販売を実施する設定方法を紹介します。
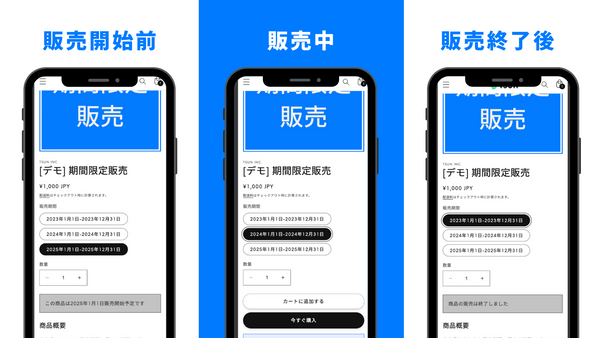
今回紹介する設定を行うことで、商品は下記の状態となります。
2024年12月31日まで
- カートボタンと動的チェックアウトボタンが非表示
- カートボタンが表示されていた箇所に「この商品は2025年1月1日に販売開始します」のメッセージを表示
2025年1月1日から2025年1月31日まで
- カートボタンと動的チェックアウトボタンが表示
- カートボタンの直下にに「2025年1月1日から2025年1月31日の期間限定で販売中です」のメッセージを表示
2025年2月1日から
- カートボタンと動的チェックアウトボタンが非表示
- カートボタンが表示されていた箇所に「この商品は2025年1月31日に販売が終了しました」のメッセージを表示
下記のページは、RuffRuff 販売期間を利用して実際に期間限定販売を行っているデモ商品になります。アウトプットのご参考にしてください。
【デモ】期間限定販売|RuffRuff 販売期間
RuffRuff 販売期間の初期セットアップがお済みでない方は、下記の記事をご参考にしてください。
【Shopifyアプリ】日本向け販売期間設定アプリ「RuffRuff 販売期間」のセットアップ方法
設定方法
設定方法は下記2ステップです。
- (ステップ1)期間限定販売用の販売期間ルールを作成
- (ステップ2)ステップ1で作成したルールを商品へ適用する
それぞれ、詳しく紹介します。
(ステップ1)期間限定販売用の販売期間ルールを作成
まずは、期間限定販売用の販売期間ルールを作成します。

2. 販売期間ルール画面より「ルール作成」をクリック

3. 販売期間ルール作成画面より下記を入力
タイトル・・・任意のテキスト
販売期間
開始日・・・「2025-01-01 00:00」を設定
終了日を設定にチェックを付ける
終了日・・・「2025-01-31 23:59」を設定
販売開始前
商品メッセージ・・・「この商品は2025年1月1日に販売開始します」を入力
アラートメッセージ・・・「商品の販売はまだ開始されていません。」を入力
販売中
商品メッセージ・・・「2025年1月1日から2025年1月31日の期間限定で販売中です」を入力
販売終了後
商品メッセージ・・・「この商品は2025年1月31日に販売が終了しました」を入力
アラートメッセージ・・・「商品の販売は終了しました。」を入力
4. 画面右上の「保存する」をクリック
(ステップ2)ステップ1で作成したルールを商品へ適用する
「(ステップ1)期間限定販売用の販売期間ルールを作成」で作成した販売期間ルールを期間限定販売したい商品に適用してください。

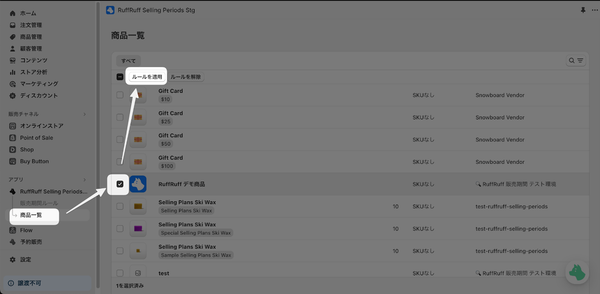
1. アプリの左メニューより「商品一覧」をクリック
2. 商品一覧ページよりルールを適用したい商品にチェックを付ける
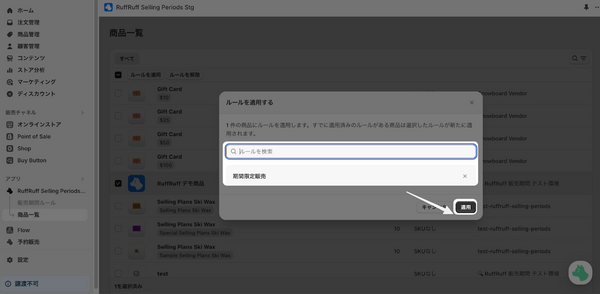
3. 「ルールを適用」ボタンをクリック

4. 表示されたダイアログからステップ1で作成したルールを選択
5. ダイアログ内の「適用」をクリック
以上で設定終了です。
期間限定セールを実施する方法
期間限定セールにおすすめのShopifyアプリ
「RuffRuff 予約販売」はShopifyストアで簡単に予約販売を実現できるShopifyアプリです。本アプリを上手く活用することで「期間限定セール」、「繰り返し販売」、「会員限定セール」、「VIP限定販売」、「後払い」などの様々な販売も可能です。
他の予約販売アプリにはない商品出荷前に支払回収できる「後払い」機能などのユニークな機能もたくさん存在します。スピード、使いやすさ、安心性などの基準を満たしたShopify公式の最高品質アプリの証「Built for Shopify」も獲得しています。
引用元: RuffRuff 予約販売
RuffRuff 予約販売は期間限定販売だけでなく、割引機能があるため期間限定セールを実施することができます。他にも、予約販売や会員限定販売、後払い、繰り返し販売、再入荷通知の受付などアプリ1つで実現すること可能です。
アウトプット

今回は2023年12月で期間限定セールを実施する設定方法を紹介します。本設定を行うことで、商品は下記の状態となります。
- 2023年11月30日まで、割引なしの価格で販売
- 2023年12月1日から2023年12月31日まで、10%割引で販売を行います
- 2024年1月1日から、割引なしの価格で販売
下記のページは、RuffRuff 予約販売を利用して実際に期間限定セールを行っているデモ商品になります。アウトプットのご参考にしてください。
[デモ]期間限定セール(特定期間で割引販売)|RuffRuff 予約販売
RuffRuff 予約販売の初期セットアップがお済みでない方は、下記のヘルプページをご参考にしてください。
初期セットアップ|RuffRuff 予約販売 ヘルプセンター
設定方法
設定方法は下記2ステップです。
- (ステップ1)予約販売ルールを作成する
- (ステップ2)商品に予約販売ルールを適用する
それぞれ、詳しく紹介します。
(ステップ1)予約販売ルールを作成する

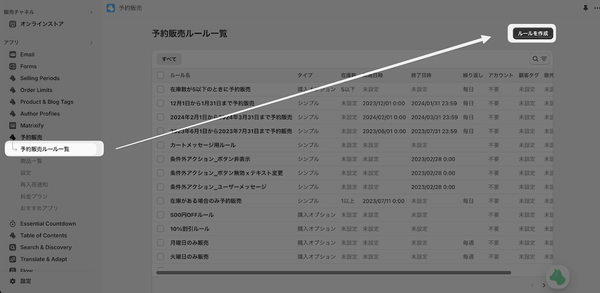
1. 左メニューの「予約販売ルール一覧」をクリック
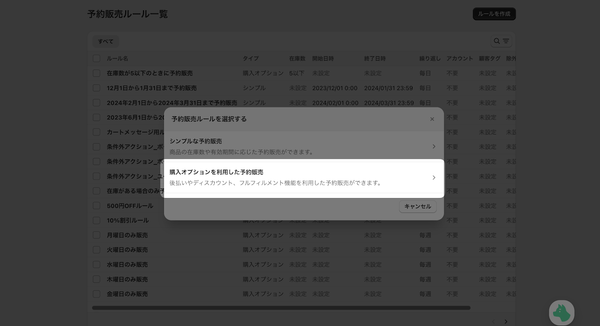
2. 予約販売ルール一覧ページより「ルールを作成」をクリック

3. 表示されたポップアップより「購入オプションを利用した予約販売」を選択
4. 予約販売ルールの各種項目を設定する

条件設定
在庫:空欄
開始日時:2023-12-01 00:00
終了日時:2023-12-31 23:59
繰り返し:毎日

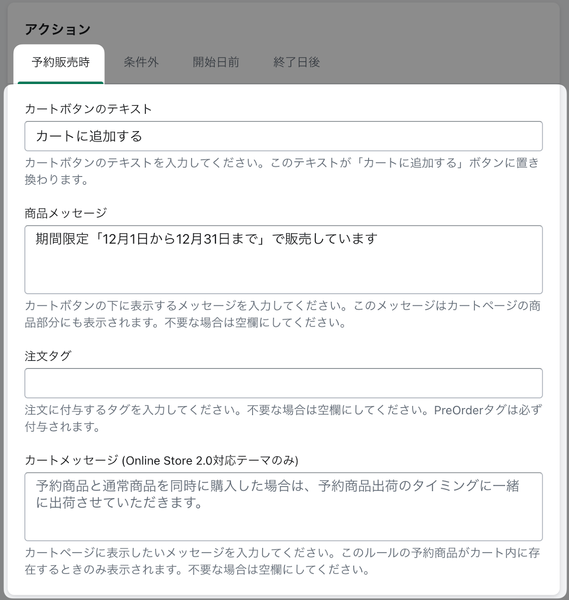
アクション(予約販売時)
カートテキスト:カートに追加する
商品メッセージ:期間限定「12月1日から12月31日まで」で販売しています

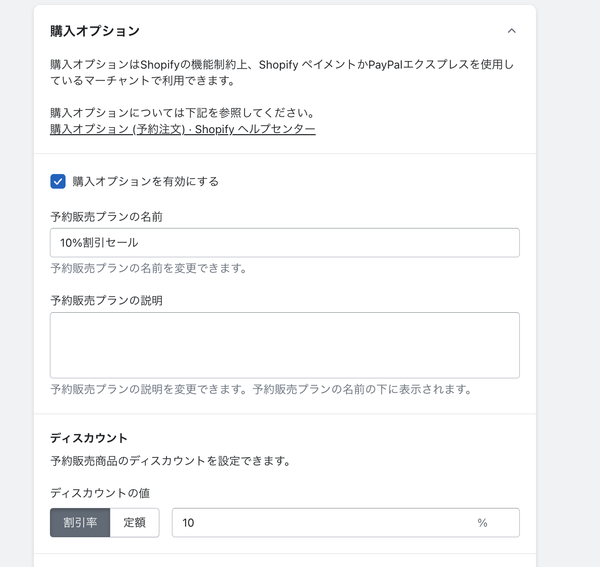
購入オプション
購入オプションを有効にする:チェックをつける
予約販売プランの名前:任意のテキスト
予約販売プランの説明:任意のテキスト
ディスカウント:割引率を選択し、10%を設定
5. 画面右上の「保存」をクリック
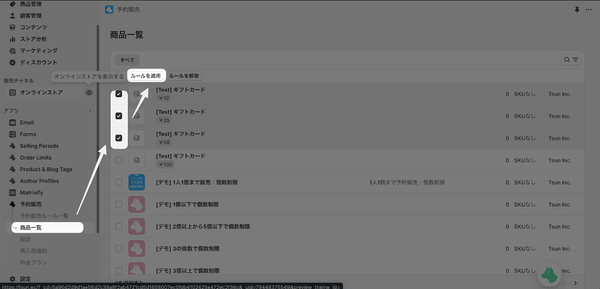
(ステップ2)商品に予約販売ルールを適用する

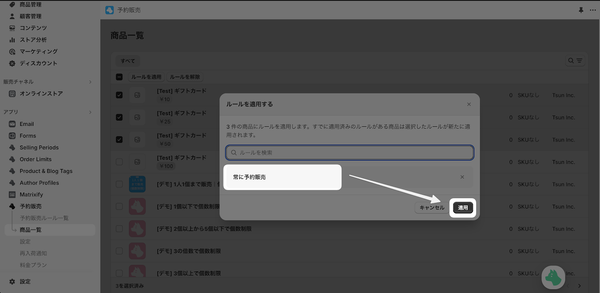
1. 左メニューの「商品一覧」をクリック
2. 予約販売ルールを適用したい商品にチェックを付ける
3. 「ルールを適用」をクリック

4. 適用したいルールを選択
5. 「適用」をクリック
以上で設定終了です。
RuffRuff 販売期間とRuffRuff 予約販売の違い
下記はRuffRuff 販売期間とRuffRuff 予約販売の違いをまとめた表です。
| RuffRuff 販売期間 | RuffRuff 予約販売 | |
|---|---|---|
| 料金プラン | Light Plan 月額 9ドル | Starter Plan 月額9ドル + 予約販売手数料 3% Basic Plan 月額52ドル + 予約販売手数料 52% Pro Plan 月額199ドル |
| 日本語対応 | ◯ | ◯ |
| 期間限定販売の実施 | ◯ | ◯ |
| 期間限定セールの実施 | ✕ | ◯ |
| 注文タグの自動付与 | ✕ | ◯ |
| 商品メッセージ | ◯ | ◯ |
|
商品メッセージの デザインカスタマイズ |
◯ | ✕ |
| 商品ページでのチェック機能 | ◯ | ◯ |
| カートページでのチェック機能 | ◯ | ◯ |
| チェックアウトページでのチェック機能 | ◯ | ◯ |
| Cart and Checkout Validation API | ◯ | ◯ |
| 予約販売の実施 | ✕ | ◯ |
| 会員限定販売の実施 | ✕ | ◯ |
| 繰り返し販売の実施 | ✕ | ◯ |
最後に
いかがでしょうか。「RuffRuff 販売期間」や「RuffRuff 予約販売」を利用することで簡単に期間限定販売や期間限定セールを実現することができます。
ぜひ、本記事で紹介した「RuffRuff 販売期間」や「RuffRuff 予約販売」を利用して期間限定販売や期間限定セールを実践してみてください。
「RuffRuff 販売期間」は期間限定販売以外にも「新商品の発売予告」を実施することができます。下記の記事ではShopifyで発売予告を可能にするShopifyアプリを紹介しています。ご参考にしてください。
Shopifyで発売予告(Comming Soon表示)ができるアプリ|カウントダウンタイマー機能なども紹介
下記のブログ記事では期間限定販売が実施できるアプリ以外にも「集客」や「売上拡大」、「ブログ記事拡張」など様々なおすすめアプリをジャンル別に紹介しています。ご参考にしてください。














