本ページはShopifyアプリ「RuffRuff 注文制限」に関する追加機能などを時系列で紹介しています。
2024年4月23日 顧客制限でメタフィールド条件を設定可能になりました

顧客ルールの条件に「顧客メタフィールド」が新たに設定可能になりました。
本改善により、顧客に付与されたメタフィールド値を基に販売の可否を制限することが可能になりました。
現状は下記タイプのメタフィールドのみ対応しています。
- 単一行テキスト
- 整数
- trueまたはfalse
2024年4月19日 顧客制限が可能になりました

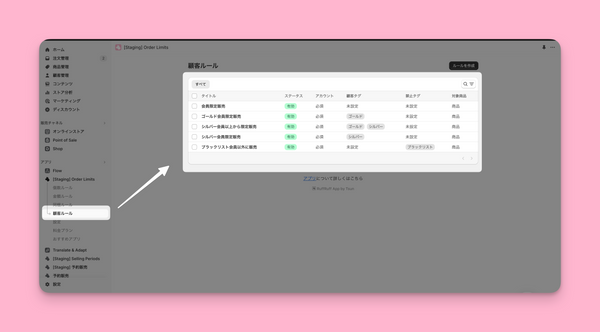
「会員のみ購入を可能にする」「VIP会員のみ購入を可能にする」「ブラックリスト会員は購入をさせない」など様々な顧客制限が可能になりました。
顧客制限の機能を試したい方は、デモ商品もありますのでご参考にしてください。
2024年3月21日 同梱制限が可能になりました
「他商品とは同時購入不可」「同じ商品のバリエーションは同時購入可能」「特定カテゴリの商品のみ同時購入可能」など様々な同梱制限が可能になりました。
同梱制限の機能を試したい方は、デモ商品もありますのでご参考にしてください。
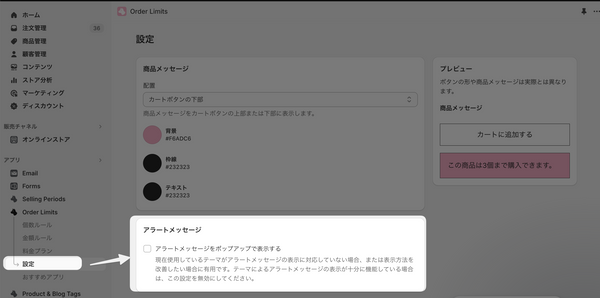
2024年3月15日 アラートメッセージのポップアップ表示オプションを追加しました
RuffRuff 注文制限では、アラートメッセージの表示は各Shopifyテーマに任せる仕様です。しかし、アラートメッセージを表示する機能が存在しないShopifyテーマではアラートメッセージが表示されない問題が発生していました。
そこで、本オプション設定を有効にすることでアラートメッセージの表示機能が存在しないShopifyテーマでも、アラートメッセージを表示可能になりました。

2024年3月12日 アラートメッセージのタイミングを変更可能になりました
これまで、アラートメッセージのタイミング(制限チェック処理のタイミング)はカートの状態が変更されたタイミングおよびチェックアウトへ遷移したタイミングで行われていましたが、チェックアウトへ遷移したタイミングのみに変更することが可能になりました。
本改善により、例えば「特定ジャンルの商品は合計で20,000円から」などの金額制限において、カート追加時に合計金額が20,000円に達していなくても特定ジャンル内の商品をカートに追加することが可能になりました。
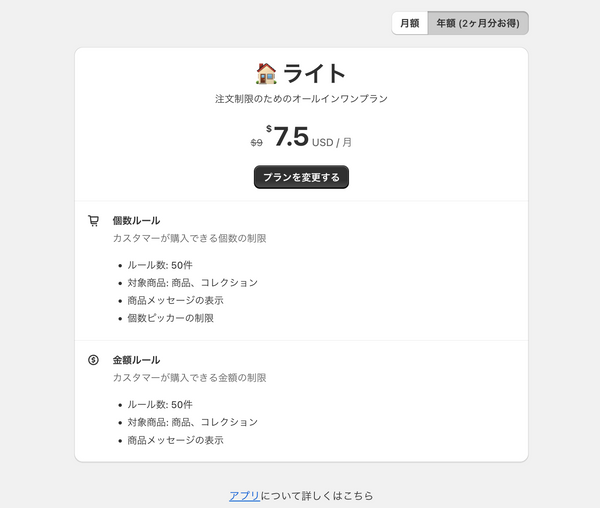
2024年3月12日 年額プランが誕生しました
RuffRuff 注文制限から年額プラン(90ドル/年)が誕生しました。月額プランよりも2ヶ月分もお得にすべての機能をご利用いただけます。

2024年3月4日 バリエーション切替時の問題を改善しました
一部のバリエーションにて金額制限を実施している場合に、バリエーションを切り替えても金額制限ルールの商品メッセージが表示されたままになる問題を改善しました。
2024年3月4日 UIを一部改善しました
改善した内容は下記のとおりです。
- ルール一覧ページにて、データ読み込む状態がわかるようにローディング表示されるようになりました
- ルール一覧ページにて、ページネーションの切替時の画面のちらつきを改善しました
- ルール詳細ページにて、入力項目にエラーが存在する場合にエラーメッセージの箇所へ画面遷移するように改善しました
2024年2月28日 金額制限が可能になりました
「合計金額3,000円まで購入を可能にする」「合計金額1,000円以上から購入を可能にする」「ストア内の特定ジャンルだけ購入可能金額を5,000円未満にする」など様々な金額制限が可能になりました。
金額制限の機能を試したい方は、デモ商品もありますのでご参考にしてください。
2024年2月23日 カート単位の個数制限が可能になりました

Shopifyで簡単に販売個数制限を実施できる「RuffRuff 注文制限」にカート単位での個数制限が可能になりました。
たとえば、ストア内の缶ジュースは合計で5個までなどの制限が可能になりました。
詳しくは下記のデモ商品もご参考にしてください。
2024年2月20日 倍数制限が可能になりました
カートに追加できる数量に対して倍数の制限を可能にする「インクリメント」の設定が可能になりました。
例えば、インクリメントに3を設定した場合は3個、6個、9個、12個、15個など3の倍数しかカート追加および注文できなくなります。
下記デモ商品もありますのでご参考にしてください。
2024年2月16日 翻訳可能になりました

注文制限アプリで設定できるテキスト情報を英語や中国語など様々な言語へ翻訳することが可能になりました!
翻訳機能の詳しい仕様や設定方法は、下記のヘルプページよりご確認ください。
2024年2月15日 導入事例として2社の事例を追加しました

RuffRuff 注文制限を実際に導入いただいているストア様の事例をサービスページとヘルプセンターに追加しました。利用ケースのご参考にしてください。
2024年2月13日 メッセージのデザインカスタマイズが可能になりました

商品メッセージのデザインをカスタマイズ出来るようになりました。
アプリの左メニューにある「設定」よりご確認ください。
2024年2月12日 アプリのUIを改善しました
これまでインストールした後はLightプランへの契約ページしか開けませんでしたが、インストール後(Lightプランへ契約していない状態)もアプリ内の各ページを閲覧出来るようになりました。
※ RuffRuff 注文制限の機能を利用する際は、Lightプランへアップグレードする必要があります。
2024年2月3日 デモページを公開しました

RuffRuff 注文制限のデモページを公開しました。RuffRuff 注文制限を利用して、実際にどのような個数制限を実施できるかを本ページよりご確認いただけます。
2024年2月2日 RuffRuff 注文制限をリリースしました
Shopifyで簡単に個数制限を実施できる「RuffRuff 注文制限」をリリースしました。
「RuffRuff 注文制限」はノーコードかつ2ステップの簡単セットアップで、「2個以上から」「5個以下まで」「3個以上から6個以下まで」などの個数による注文制限が可能です。
商品が設定した個数条件に合致しているかを商品ページやカートページ、チェックアウトページの3箇所でチェックし、合致しない場合はアラートメッセージを表示し注文できないように制限します。
Shopifyから公開されたばかりの「Cart and Checkout Validation」を利用することにより、これまでフロントでしか対応できなかった注文制限の処理をサーバサイドで実現しました。そのため、既存の注文制限アプリに比べ、より突破されにくい堅牢な注文制限を実現することが可能です。
※【日本初】Cart and Checkout Validation APを利用したShopify アプリです。













