みなさんはご自身のShopifyストアで代引き決済を導入していますか?
本記事では代引き決済のメリットやデメリット、設定方法などをご紹介します。
代引き決済とは?
代引き決済とは「代金引換決済」の略で、商品の配達時に配達員に代金を支払う決済方法です。代引き決済はクレジットカードを所有していないユーザーでも商品を購入できるメリットがある一方で、代引き手数料が発生するデメリットもあります。
代引き決済のメリット
安心して購入できる
商品を受け取ってから代金を支払うため、お客様にとっては詐欺や商品未着のリスクを回避できます。
カゴ落ち防止に繋がる

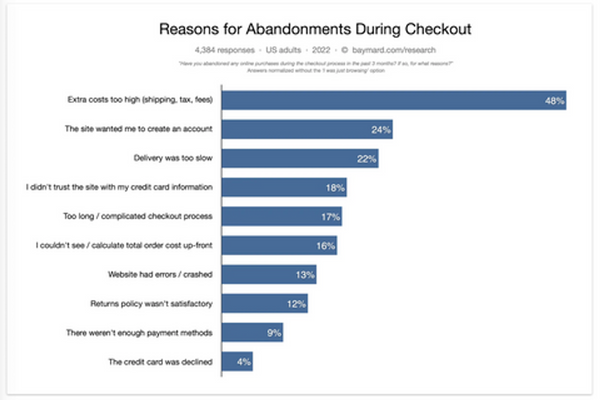
カゴ落ちの原因の上位に「クレジットカード情報を入力したくない」や「希望する決済種別がない」という理由があります。クレジットカードを保有していない方や、好まない方のカゴ落ちを防ぐためにも、代引き決済はある程度効果があるといえるでしょう。

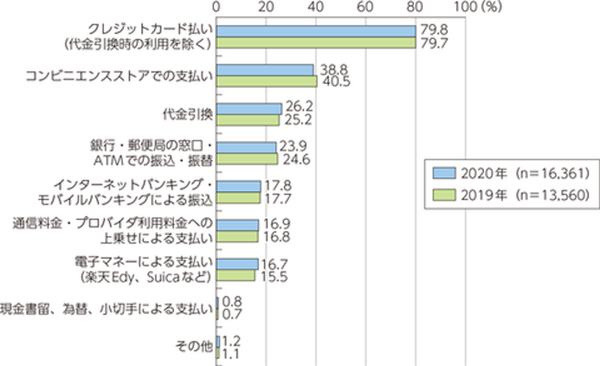
令和3年版の総務省の調査結果では、「インターネットで購入する際の決済方法」として、代引き決済はクレジットカード決済やコンビニ決済に次いで3番目に利用されている決済方法です。決済方法を増やしたいと考えている方は、代引き決済を検討してみてはいかがでしょうか。
2番目に多く利用されているコンビニ決済に関しては下記のブログ記事もご参考にしてください。
Shopifyストアにコンビニ決済を導入するメリットや導入方法
下記のブログ記事では「決済方法の拡充」以外にもShopifyで出来るカゴ落ち対策を紹介しています。ご参考になさってください。
Shopifyで出来るカゴ落ち対策|原因やShopifyアプリも紹介
クレジットカードを保有できない若年層の獲得
ECサイトでの主要な支払い方法の1つにクレジットカード決済がありますが、多くのクレジットカード会社はカード発行対象年齢を18才〜20才以上と設定しています。そのため、クレジットカード支払いのみのストアでは未成年者が購入する事ができないケースが殆どですが、代引き決済を導入する事でこの問題は解消されます。
クレジットカードの使用を好まない層の獲得
成人済の方でもクレジットカード決済に抵抗感を持っている方は多く存在します。クレジットカード決済を避けたい方でもストアで購入ができるように、代引き決済を導入しておくことは双方にメリットが生まれます。
取引手数料が発生しない

Shopifyペイメント以外の決済方法を利用する場合、Shopifyで契約しているプランに応じて取引手数料が発生します。しかし、代引き決済に関しては取引手数料が発生しません。
Shopifyペイメントに関しては下記のブログ記事もご参考にしてください。
Shopifyペイメント徹底解説 - 決済手数料・メリット・デメリットまで
代引き決済のデメリット
代引き手数料が発生する
代引き決済では代引き手数料が発生し、購入者にとっては追加コストとなります。
不在や受取拒否のリスクがある
受取時に不在だと、再配達の手続きが必要になり、商品の受け取りが遅れる可能性があります。また、購入者が商品を受け取らない場合、返品扱いとなり、配送料分が損失になることがあります。
高額商品への不向き
代引き決済には上限額があり、高額商品の場合は上限額を上回ってしまう可能性があります。代引き決済の上限額に関しては配送会社によって異なりますが、30万円ぐらいが多いです。
【配送会社別】代引き決済の手数料
ヤマト運輸(宅急便コレクト)
| 代引き金額 | 手数料(税込) |
|---|---|
| 1円 ~ 9,999円 | 330円 |
| 10,000円 ~ 29,999円 | 440円 |
| 30,000円 ~ 99,999円 | 660円 |
| 100,000円 ~ 300,000円 | 1,100円 |
ヤマト運輸(宅急便コレクト) 代引き金額に応じた手数料は、ヤマト運輸の公式ウェブサイトで確認できます。
代引き(宅急便コレクト)の手数料を教えてください|ヤマト運輸公式HP
佐川急便(e-コレクト)
| 代引き金額 | 手数料(税込) |
|---|---|
| 1万円以下 | 330円 |
| 3万円以下 | 440円 |
| 10万円以下 | 660円 |
| 30万円以下 | 1,100円 |
| 50万円以下 | 2,200円 |
| 60万円以下 | 6,600円 |
| 60万円超は10万円増すごとに | 1,100円 |
佐川急便(e-コレクト) 佐川急便の代引き手数料は、公式ウェブサイトの料金表ページで確認できます
日本郵便(代金引換)
| 代引き金額 | 手数料(税込) |
|---|---|
| 30,000円まで | 330円 |
| 100,000円まで | 550円 |
| 200,000円まで | 880円 |
| 300,000円まで | 990円 |
| 500,000円まで(セキュリティサービスのご利用が必要です。) | 1,430円 |
日本郵便(代金引換) 日本郵便の代引き手数料は、公式ウェブサイトの料金表ページで確認できます。
西濃運輸(代引きサービス)
| 代引き金額 | 手数料(税込) |
|---|---|
| 30,000円まで | 440円 |
| 100,000円まで | 660円 |
| 200,000円まで | 1,100円 |
| 300,000円まで | 2,200円 |
| 400,000円まで | 3,300円 |
| 500,000円まで | 4,400円 |
| 1,000,000円まで | 9,900円 |
※宅配は300,000円までのお取扱いとなります。
西濃運輸(代引きサービス) 西濃運輸の代引き手数料は、公式ウェブサイトの代引きサービスページで確認できます
福山通運(代金引換サービス)
| 代引き金額 | 手数料(税込) |
|---|---|
| 2万円未満 | 300円 |
| 2万円以上 3万円未満 | 400円 |
| 3万円以上 10万円未満 | 600円 |
| 10万円以上 30万円未満 | 1,000円 |
| 30万円以上 50万円未満 | 2,000円 |
福山通運(代金引換サービス) 福山通運の代引き手数料は、公式ウェブサイトの代金引換サービスページで確認できます。
Shopifyで代引き決済を設定する方法
代引き決済はShopifyの管理画面より設定ができます。

(1)Shopifyの管理画面の「設定」をクリック
(2)設定画面の「決済」をクリック
(3)手動の決済方法セクション内にある「手動の決済方法」をクリック

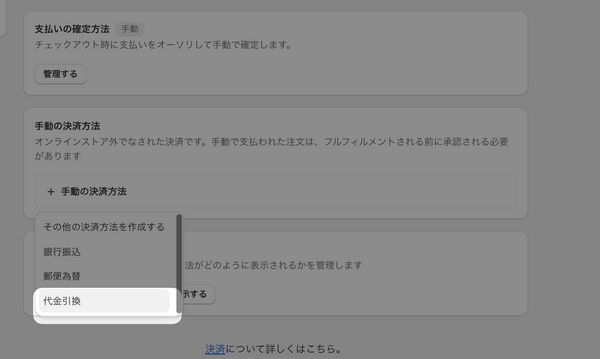
(4)表示された決済リストから「代引引換」を選択

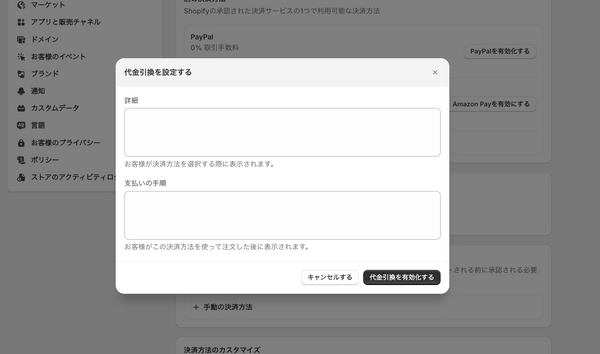
(5)代引引換を設定するのポップアップに代引き手数料がかかる旨や支払い手順を明記
(6)「代引き引き換えを有効化する」をクリック
Shopifyで代引き決済を扱う際の注意点
代引き手数料は自動計算されない
Shopifyには注文金額に応じて代引き手数料を自動で計算する機能はありません。代引き手数料を自動計算したい場合は、「MR.DAIBIKI」Shopifyアプリを利用する必要があります。
代引き決済を扱う際におすすめのShopifyアプリ
MR.DAIBIKI

MR.DAIBIKIは、ユーザーの注文金額に応じて代引き手数料を自動で計算しお支払い合計金額は通知することができるShopifyアプリです。無料から始めることができ、無料プランでは月間注文件数500件まで利用できます。
まとめ
代引き決済は、購入者にとって利便性の高い決済方法ですが、手数料や受取拒否などのデメリットもあります。Shopifyで代引き決済を導入する際は、各配送会社の手数料を確認し、適切な設定を行うことが重要です。また、代引き手数料の自動計算にはShopifyアプリを活用することをおすすめします。代引き決済のメリットとデメリットを理解し、自社の商品や顧客層に合わせて決済方法を選択することが、Shopifyストア運営の成功につながるでしょう。
最後に、下記のブログ記事ではShopifyで利用できる決済方法をまとめています。ご参考にしてください。














